1. 前言
一言项目官网:Hitokoto – 一言
动漫也好、小说也好、网络也好,不论在哪里,我们总会看到有那么一两个句子能穿透你的心。我们把这些句子汇聚起来,形成一言网络,以传递更多的感动。如果可以,我们希望我们没有停止服务的那一天。
简单来说,一言指的就是一句话,可以是动漫中的台词,也可以是网络上的各种小段子。 或是感动,或是开心,有或是单纯的回忆。来到这里,留下你所喜欢的那一句句话,与大家分享,这就是一言存在的目的。
一言——关于我们
一言官方给出的API已经足够满足大部分场景的使用,但为什么还要自行部署呢?因为一言是公益性质的,所以在使用调用方面有限制。如果网站访问量大,不可避免的会请求过快,那么你服务器的IP有可能会被拉黑一段时间(然后就加载不出一言的内容了)。自建的话就没有这个担忧了~
- 一言开发者中心:一言开发者中心 | 用代码表达言语的魅力,用代码书写山河的壮丽。
- 一言GitHub:一言开源社区
夜梦星尘API:

2. 准备
夜梦这里使用的是雨云的服务器,长期全场景九折 + 首月五折优惠链接:https://www.rainyun.com/
此项目强烈推荐使用域名并开启SSL。通过 namesilo 注册域名可以使用1美元优惠码:yemeng。
在开始部署之前,你需要安装 docker 和 docker-compose。具体安装见:【docker】在服务器上安装 docker/docker-compose
你可以为服务器添加 1~2G 的 swap:手动添加 SWAP
3. 部署
新建文件夹:
mkdir -p /root/data/docker_data/hitokoto
cd /root/data/docker_data/hitokoto创建配置文件:
vim docker-compose.yml英文输入法下按 i 进入编辑模式后,粘贴:
version: '3'
networks:
yemeng_hitokoto_api:
driver: bridge
services:
yemeng_hitokoto_api:
networks:
- yemeng_hitokoto_api
image: hitokoto/api:release
container_name: yemeng_hitokoto_api
hostname: yemeng_hitokoto_api
environment:
NODE_ENV: production
# 服务配置
url: https://api.yemengstar.com # 请修改为您想要部署的域名
api_name: yemengstarapi # 改一个好听的标识吧
# requests.hosts: "['v1.hitokoto.cn']" # 改成你想统计的主机名列表
redis.host: redis # Redis 连接地址,如果您使用本文件提供的 Redis 的话您无需修改此项
redis.port: 6379 # Redis 连接端口
# redis.password:
# redis.database: 0
ports:
- 29999:8000
links:
- redis
restart: unless-stopped
volumes:
- ./api:/usr/src/app/data
redis:
networks:
- yemeng_hitokoto_api
image: redis
restart: unless-stopped
container_name: redis
hostname: redis
volumes:
- ./redis/redis.conf:/etc/redis/redis.conf # 一定要记得把 redis.conf 先放在这个位置哦
- ./redis:/data
command: redis-server /etc/redis/redis.conf
# ports:
# - 6379:6379 # 如果有必要请取消注释本行按 esc 后,输入:wq 保存退出。运行:
docker-compose up -d4. 反向代理
你可以进行反向代理并开启 SSL,具体为你的域名 -> 服务器IP:,反代可以参考下面两篇文章:
【docker】反向代理神器 ——Nginx Proxy Manager 的安装
【docker】Nginx Proxy Manager 的使用
5. 使用
访问你的域名或者ip:29999就可以看到界面了:

具体的调用方法可以看官方的文档:语句接口 | 一言开发者中心
使用示例:使用示例 | 一言开发者中心
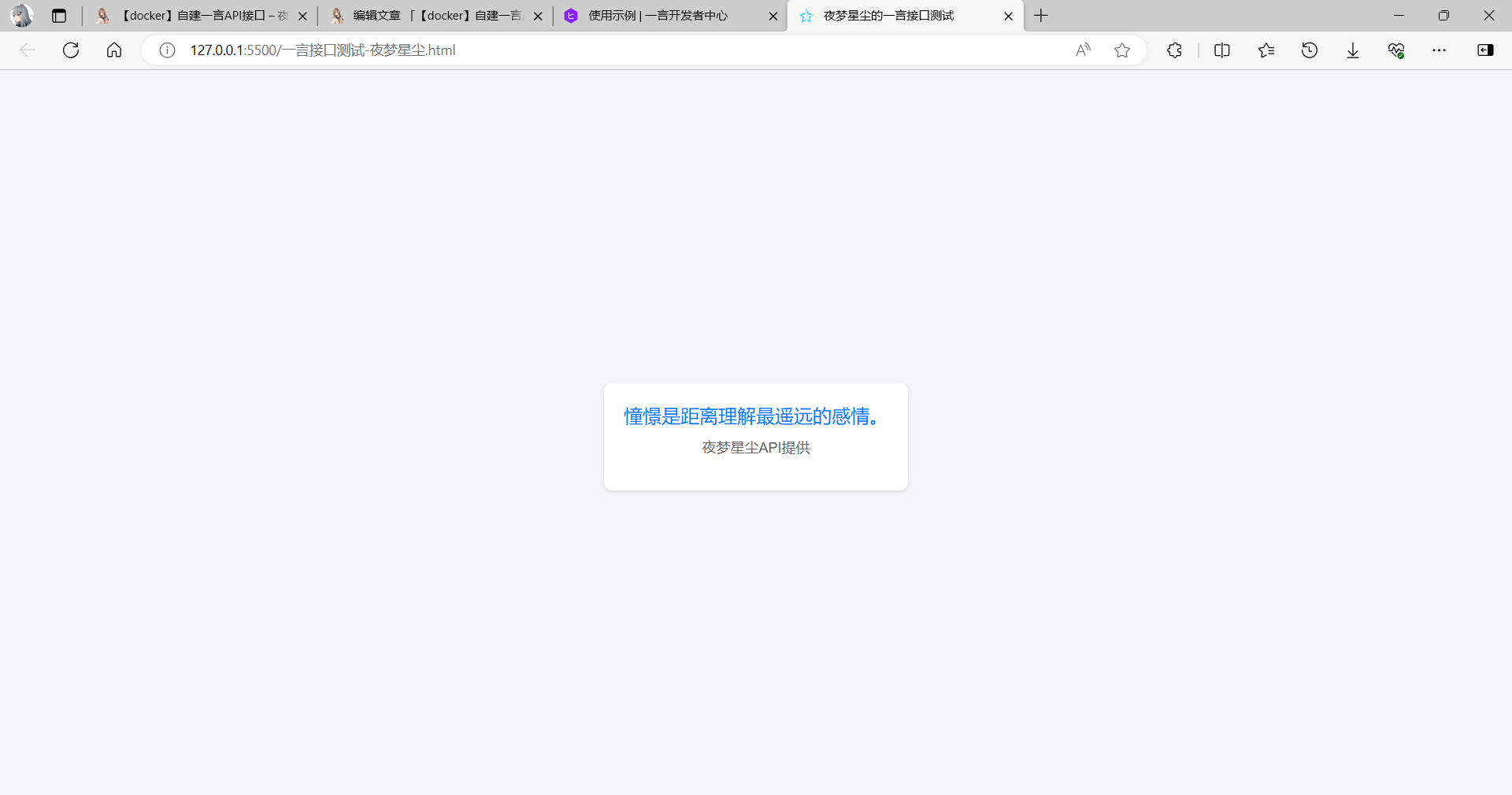
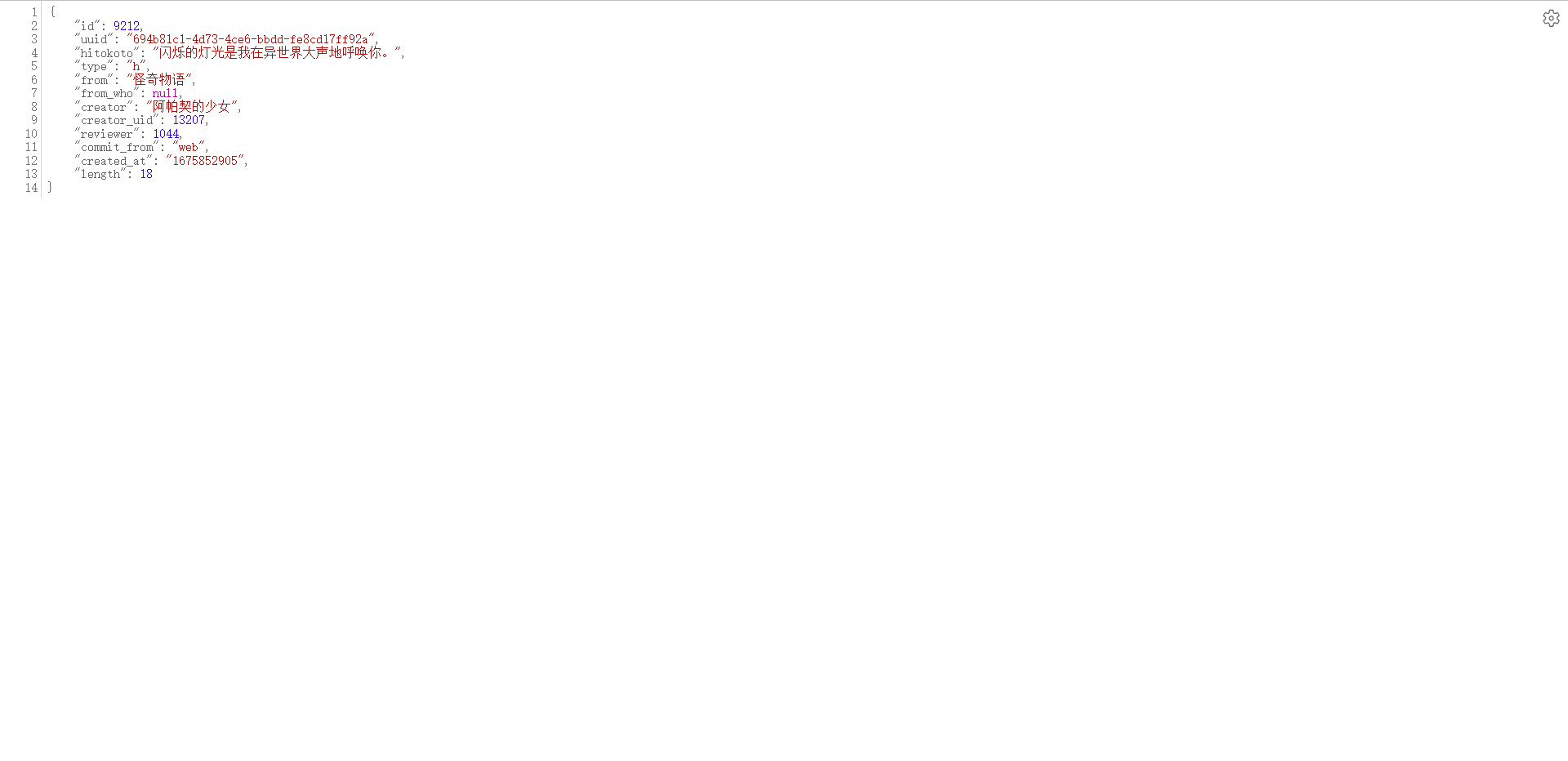
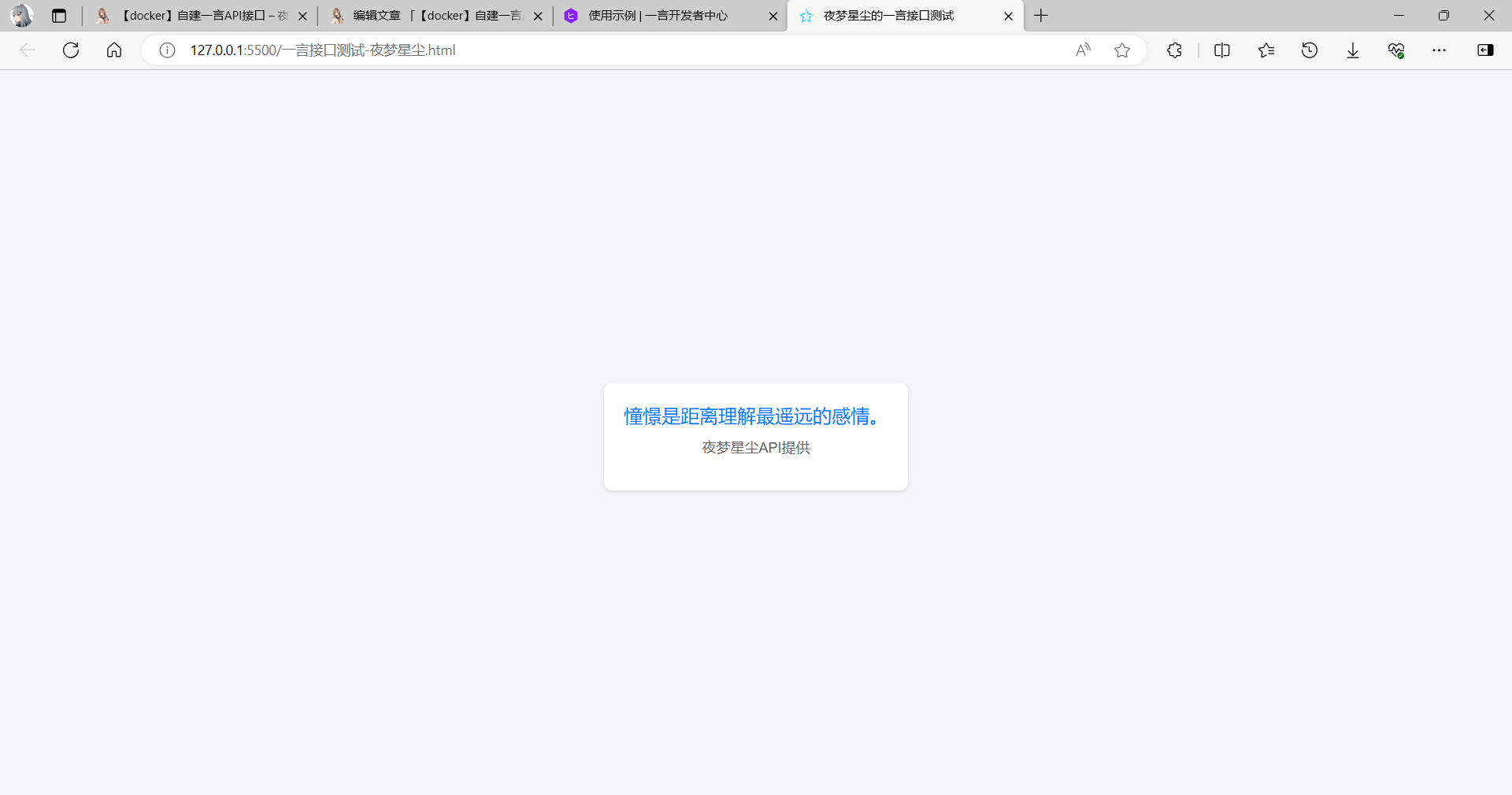
夜梦这里稍微演示一下,假设夜梦使用的域名是api.yemengstar.com,调用为一个分类是漫画的句子,那么调用的链接就是:https://api.yemengstar.com/?c=b。示例如下:

夜梦把它写成了HTML代码,需要的小伙伴们可以自取哦~
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>夜梦星尘的一言接口测试</title>
<style>
body {
font-family: Arial, sans-serif;
background-color: #f4f4f9;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
}
#hitokoto {
background-color: #fff;
padding: 20px;
border-radius: 8px;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.1);
text-align: center;
}
#hitokoto_text {
text-decoration: none;
color: #007bff;
font-size: 1.2em;
transition: color 0.3s ease;
}
#hitokoto_text:hover {
color: #0056b3;
}
#provider {
margin-top: 10px;
font-size: 0.9em;
color: #666;
}
</style>
</head>
<body>
<div id="hitokoto">
<a href="#" id="hitokoto_text">:D 获取中...</a>
<p id="provider">夜梦星尘API提供</p>
</div>
<script>
var xhr = new XMLHttpRequest();
xhr.open('get', 'https://api.yemengstar.com/?c=b');
xhr.onreadystatechange = function () {
if (xhr.readyState === 4 && xhr.status === 200) {
const data = JSON.parse(xhr.responseText);
const hitokoto = document.querySelector('#hitokoto_text');
hitokoto.href = `https://hitokoto.cn/?uuid=${data.uuid}`;
hitokoto.innerText = data.hitokoto;
}
};
xhr.send();
</script>
</body>
</html>