本文发布于676天前,最后更新于307天前,其中的信息可能有所发展或是发生改变。如有疑问请联系邮箱:admin@yemengstar.com。
1.前言
夜梦之前写过一篇「部署在线markdown编辑器」的文章,但是这个编辑器只能够在线编辑,不提供保存的功能。也就是说如果你换了一台机器,那么你的文章便看不到了。
夜梦经过搜索,找到了一个能够自托管的markdown存储、在线编辑项目flatnotes,感兴趣的小伙伴们看看吧!
GitHub地址:flatnotes: A self-hosted, database-less note taking web app.
项目展示:


2.准备
夜梦这里使用的是雨云的服务器,九折 + 十元优惠券链接:https://www.rainyun.com/
更多服务器推荐请看:服务器推荐以及性能测评
在开始部署之前,你需要安装 docker与docker-compose。
具体安装方法请参考:【docker】在服务器上安装 docker/docker-compose
3.部署
部署过程很简单。
创建文件夹:
cd ~
mkdir flatnotes
cd flatnotes创建配置文件:
vim docker-compose.yml在英文输入法下按i后,粘贴以下内容,然后修改其中的用户名与密码:
version: "3"
services:
flatnotes:
container_name: flatnotes
image: dullage/flatnotes:latest
environment:
PUID: 1000
PGID: 1000
FLATNOTES_AUTH_TYPE: "password"
FLATNOTES_USERNAME: "user" # 用户名
FLATNOTES_PASSWORD: "changeMe!" # 密码
FLATNOTES_SECRET_KEY: "aLongRandomSeriesOfCharacters"
volumes:
- "./data:/data"
# Optional. Allows you to save the search index in a different location:
# - "./index:/data/.flatnotes"
ports:
- "8080:8080" # 如果8080端口已经被占用了,自行更改左侧的端口号为你服务器空闲的端口号
restart: unless-stopped启动项目
docker-compose up -d启动成功以后,你可以访问ip:8080(或者你更改的端口号)到管理使用页面。
4.反向代理
如果你有自己的域名,并且希望 flatnotes 能够通过域名访问,那么你可以看夜梦的这两篇文章进行反向代理:
【docker】反向代理神器 ——Nginx Proxy Manager 的安装
【docker】Nginx Proxy Manager 的使用
5.使用
登录

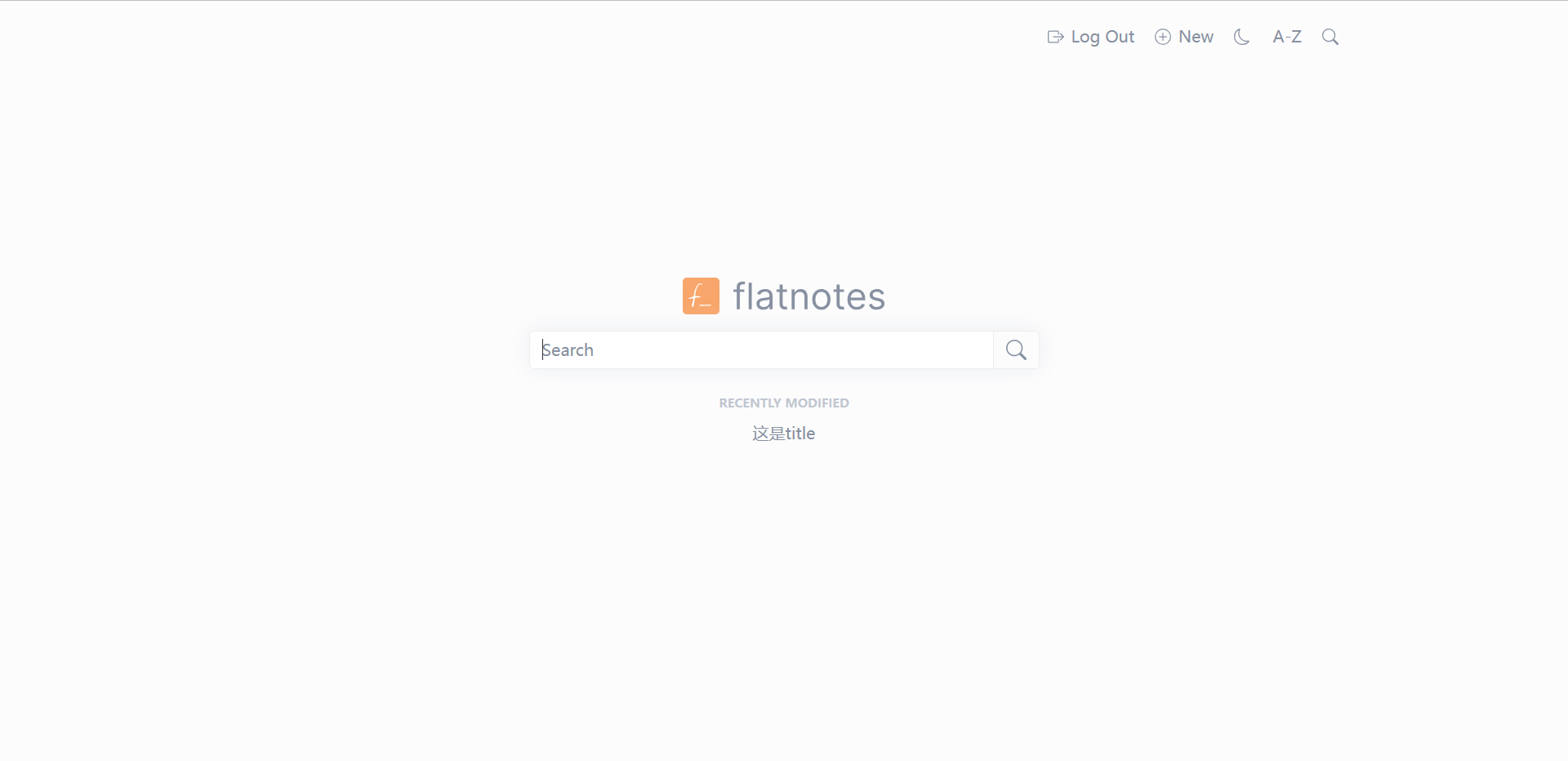
主页

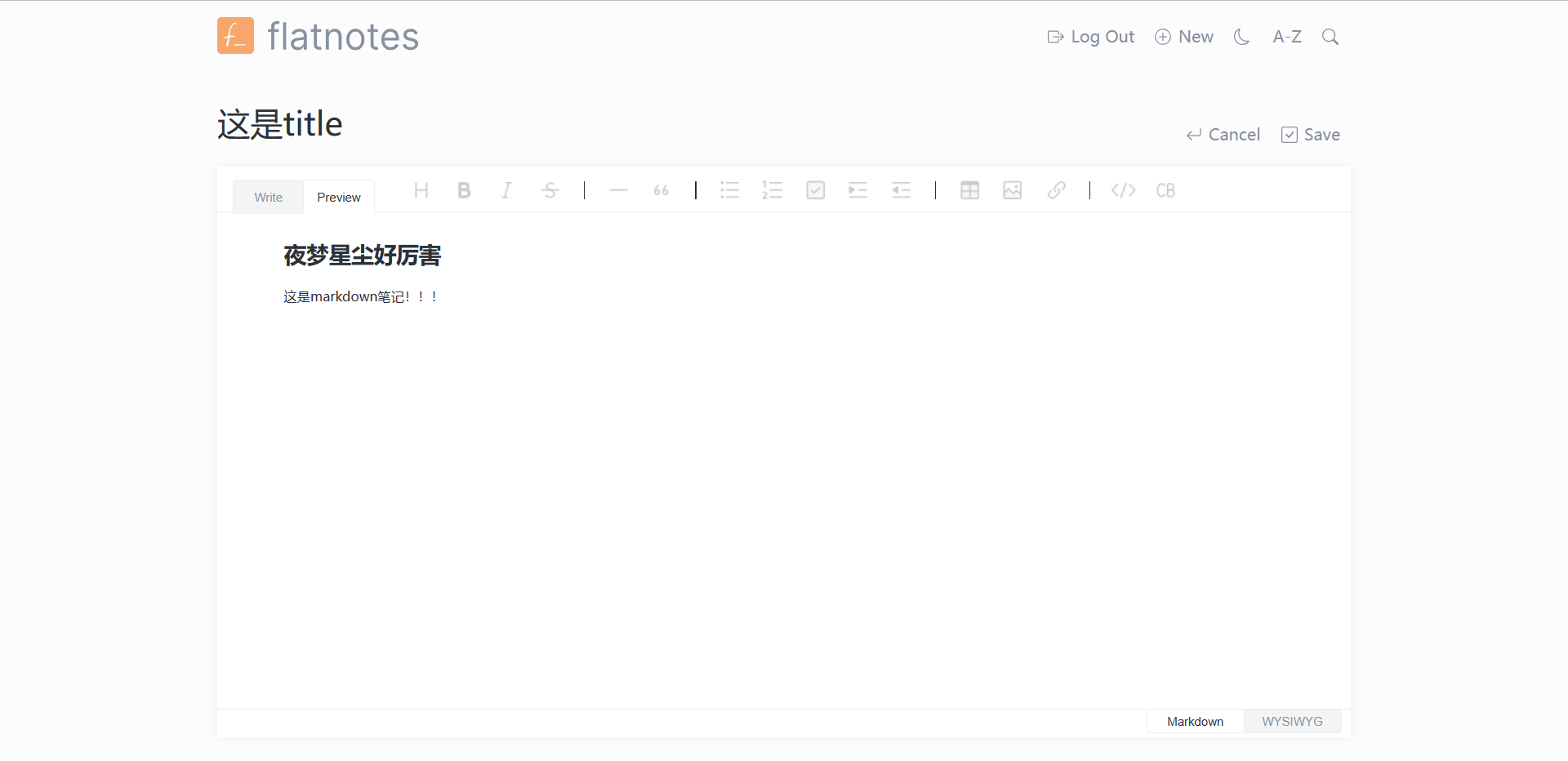
写作

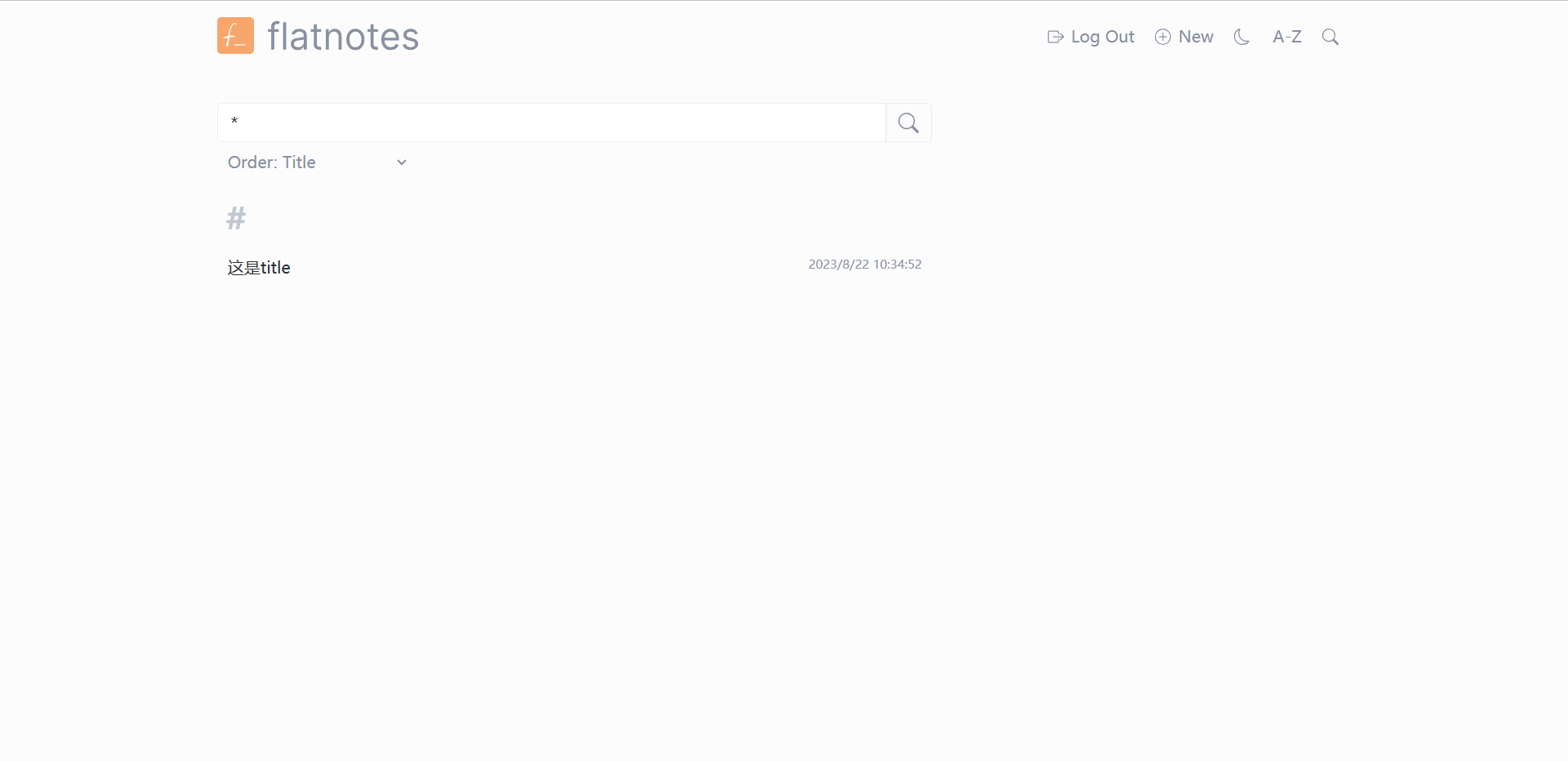
搜索

归档