用GitHub Actions部署Hexo:HEXO系列教程 | 使用GitHub Actions部署Hexo / GitHub Pages | 全流程详细介绍
1. 前言
GitHub:Qexo/Qexo: A Quick, Powerful and Pretty Online Manager for Hexo
官方文档:Qexo | 一个美观、强大的在线 静态博客 管理器
在 Qexo 3.0 版本中,文章编辑页面迎来了全新设计,让您可以更加优雅地进行文章编辑,并支持多种图床上传,上传操作更加便捷。缓存功能也得到了强化,文章、页面和配置索引可以一键缓存至数据库,保证高速访问。此外,Webhook 全自动清除缓存功能确保数据时刻保持最新状态。
Qexo 虽小,但功能齐全。采用模块化架构,支持 Hexo、Hugo、Valaxy 等多种平台,并兼容 Github、Gitlab 及本地托管。此外,多种图床协议支持,如 Github、S3、FTP、远程 API 等,让您的图片管理更加灵活。Markdown 语法结合多种编辑界面,所见即所得,提升创作体验。
全新界面设计还支持黑夜/白天一键切换,提升使用体验。推送功能丰富,支持 Bark、Telegram、Pushdeer、Wechat 等多种方式。reCaptcha 功能防止垃圾信息侵害,友情链接支持前端申请一键接入。自动更新功能简化维护流程,让您时刻保持最新版本。平台还支持自定义字段、站点统计、页面管理、配置编辑、评论通知、图片上传、标识生成以及 API 拓展等多项功能,真正做到麻雀虽小,五脏俱全。

2. QEXO部署
2.1 部署到vercel
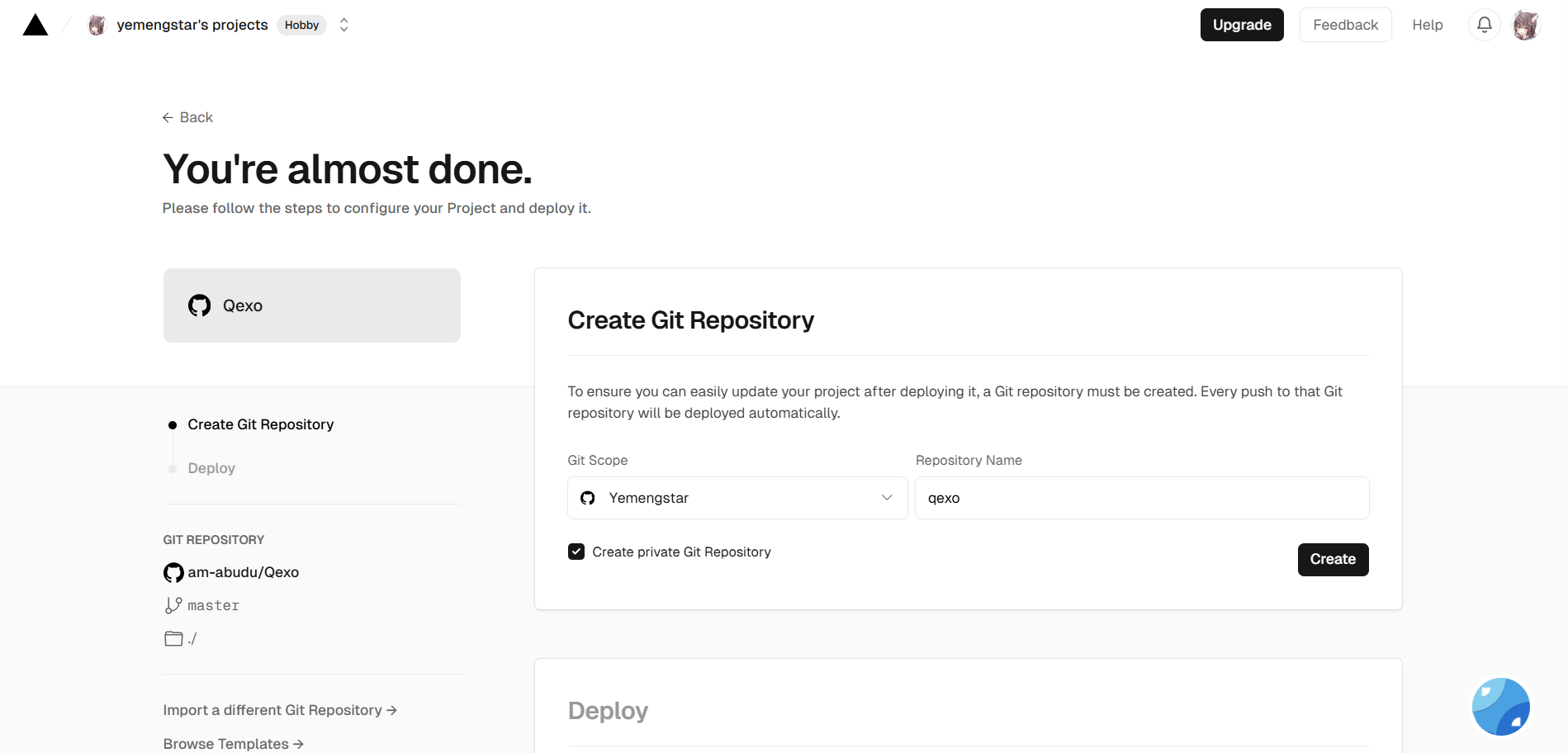
根据作者写的文档,夜梦这里演示使用vercel部署(方便),点击:Deploy

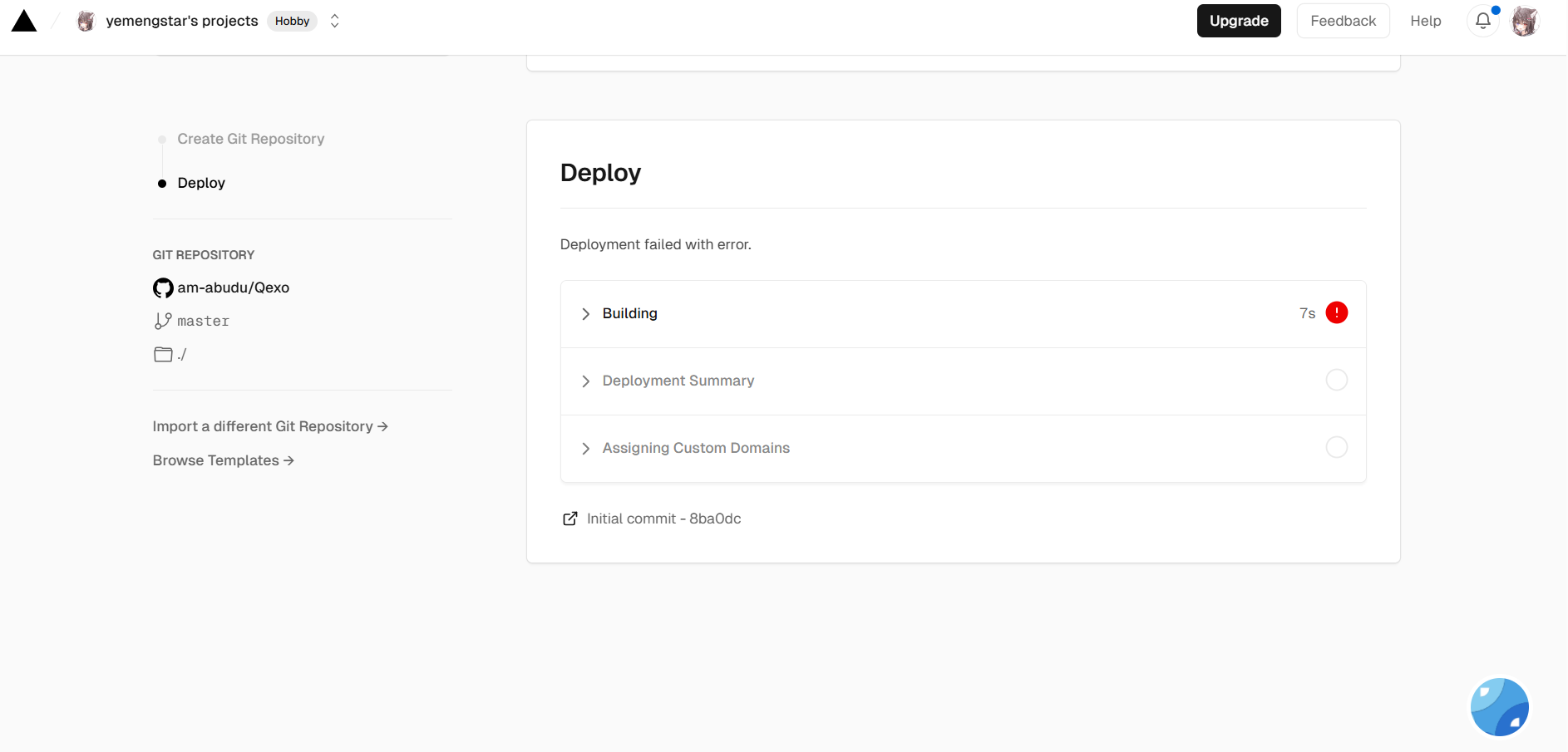
首次部署会报错,我们不用管,继续即可(但最新的vercel默认使用nodejs20.x版本,所以肯定会报错,这个报错不属于正常范围,解决方法请参考本节2.5):

2.2 申请 Vercel 数据库
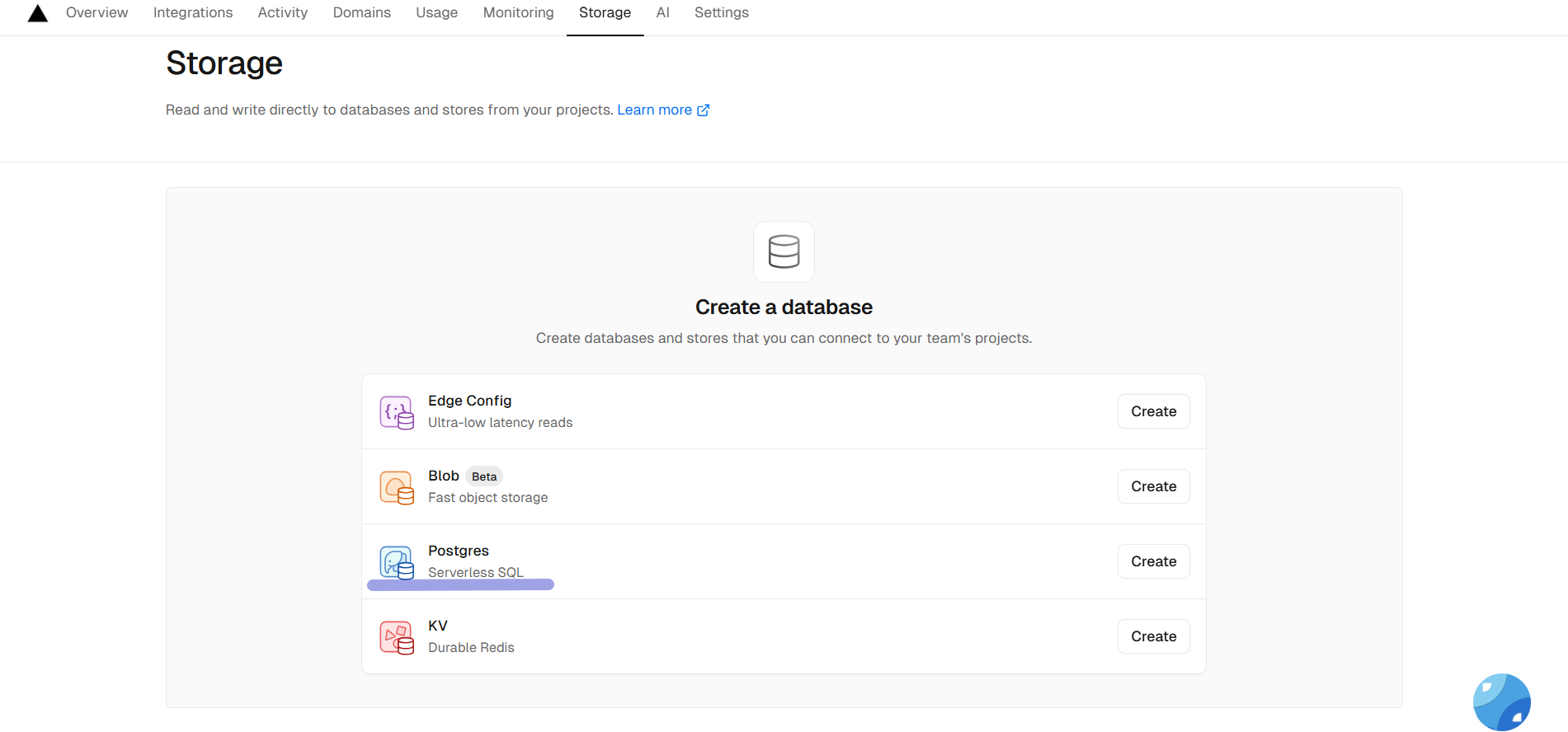
进入Vercel Storage 界面,创建PostgreSQL数据库(限量免费):

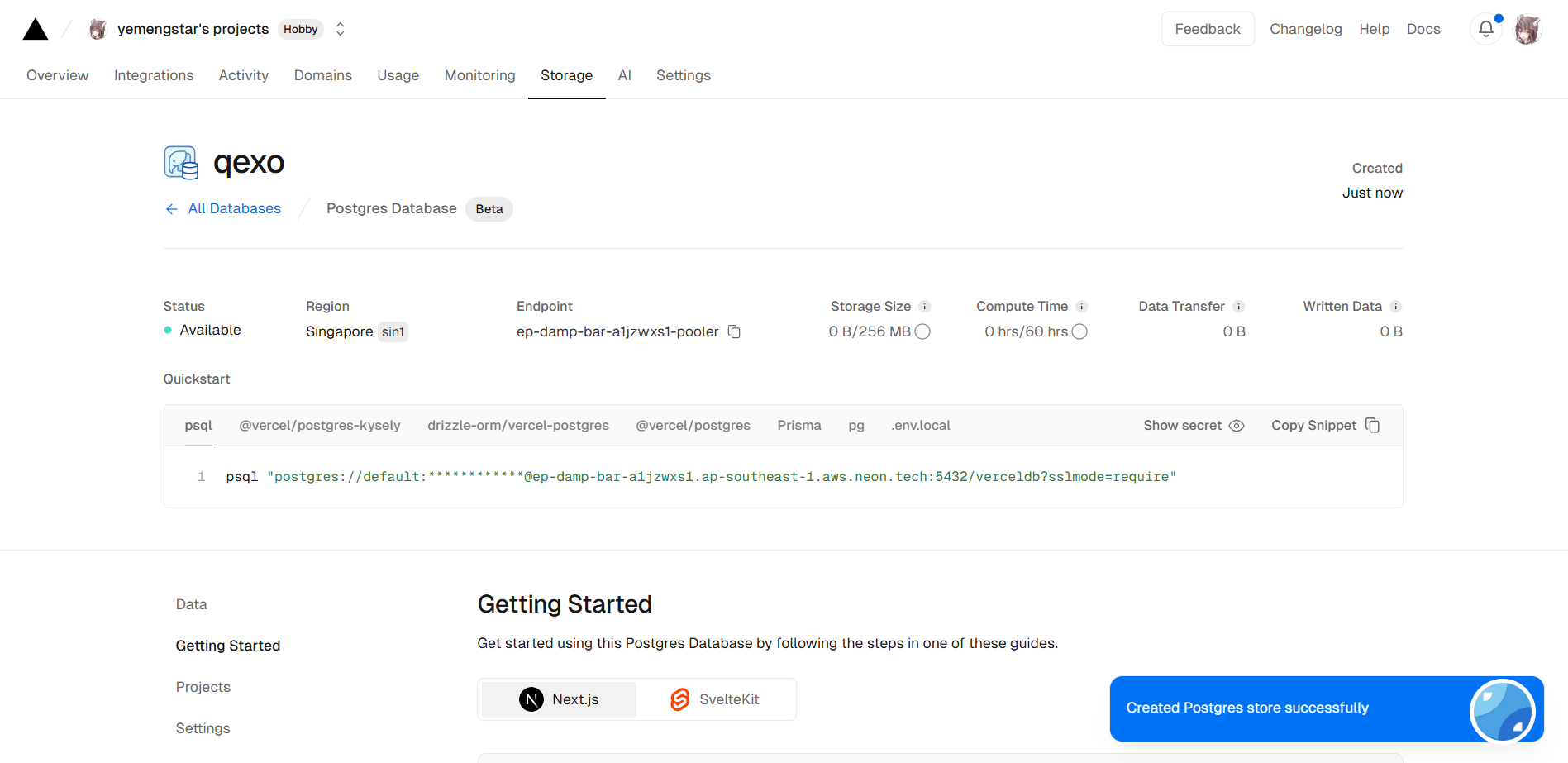
创建成功:

在Connect页面获取数据库连接信息。请注意在地区选择的位置选择与你上一步项目对应的地区(通常为 Washington, D.C., USA (East) – iad1,就是默认的地区)。
2.3 绑定项目
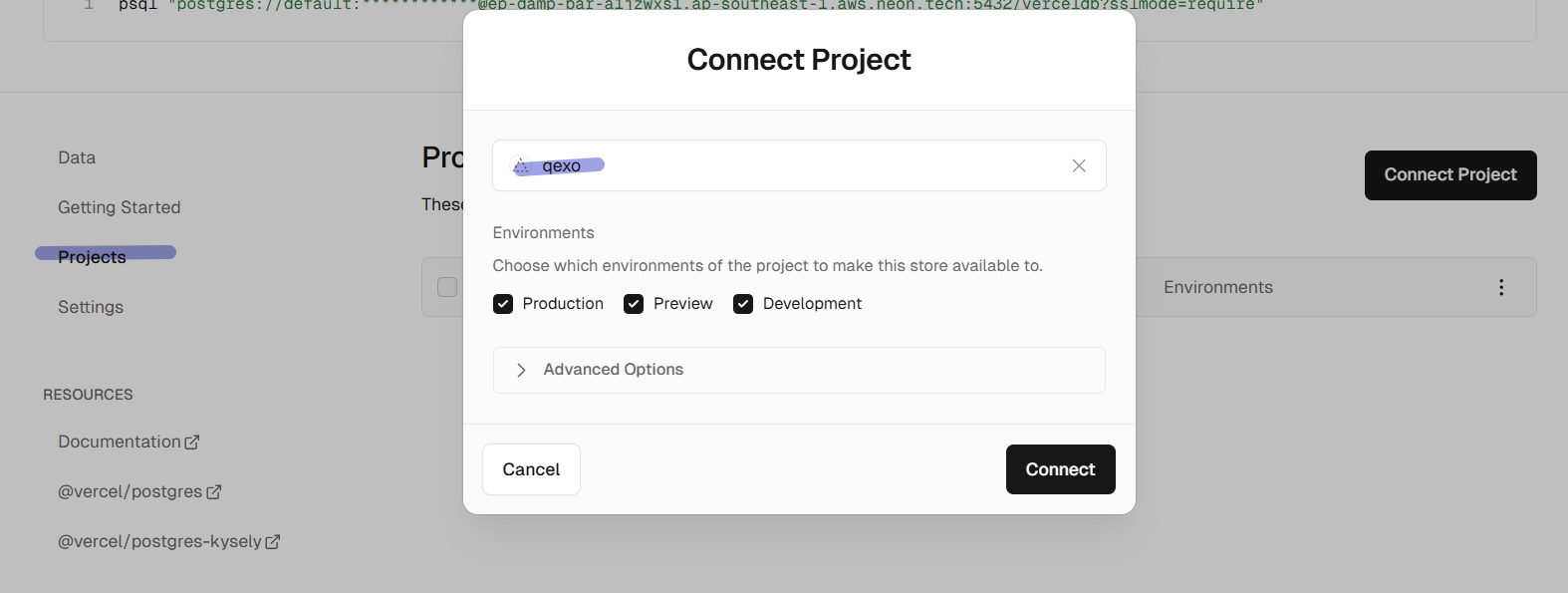
在左侧边栏选择Projects,点击Connect Project连接到我们第一步创建的项目:

2.4 部署
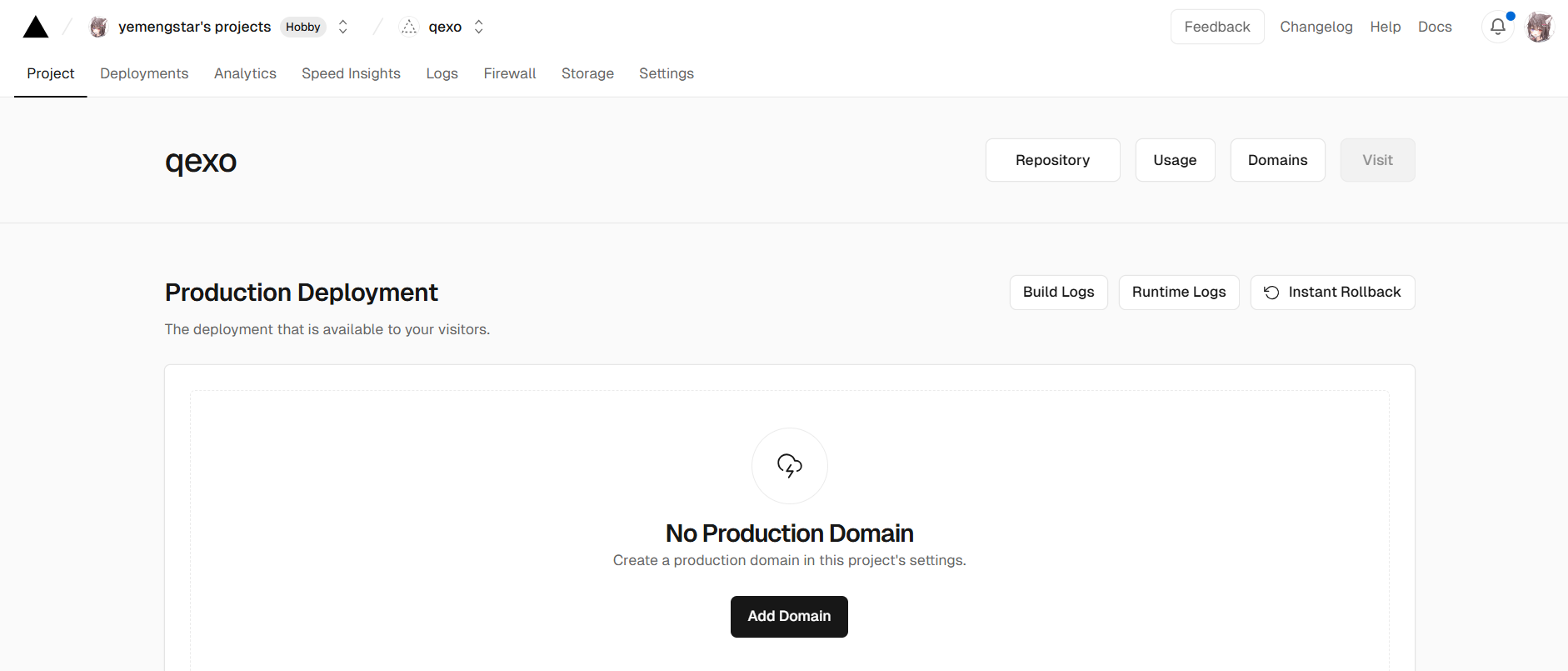
这个时候我们回到项目页面:

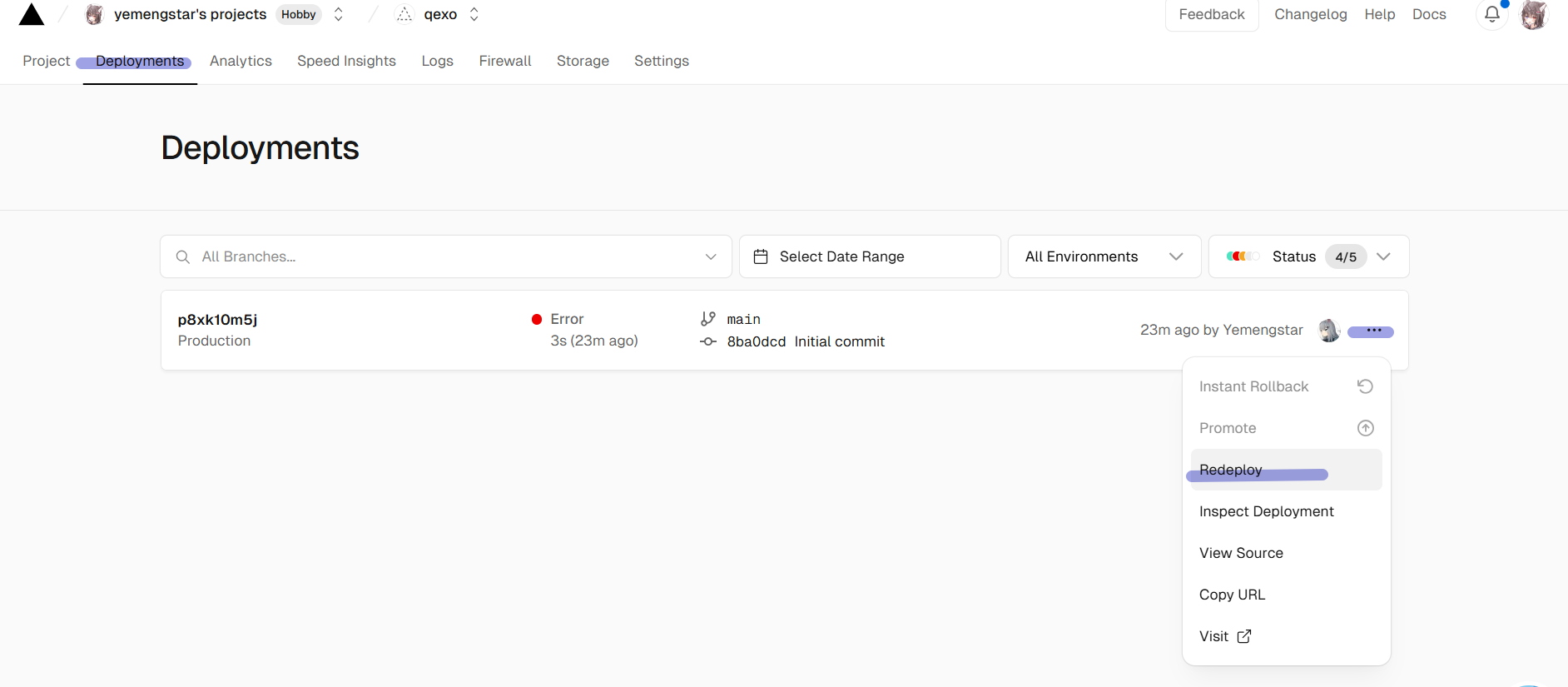
在Deployments中找到点击Redeploy开始重新部署:

如果重新部署的时候没有报错信息就可打开域名进入初始化引导。
2.5 报错解决
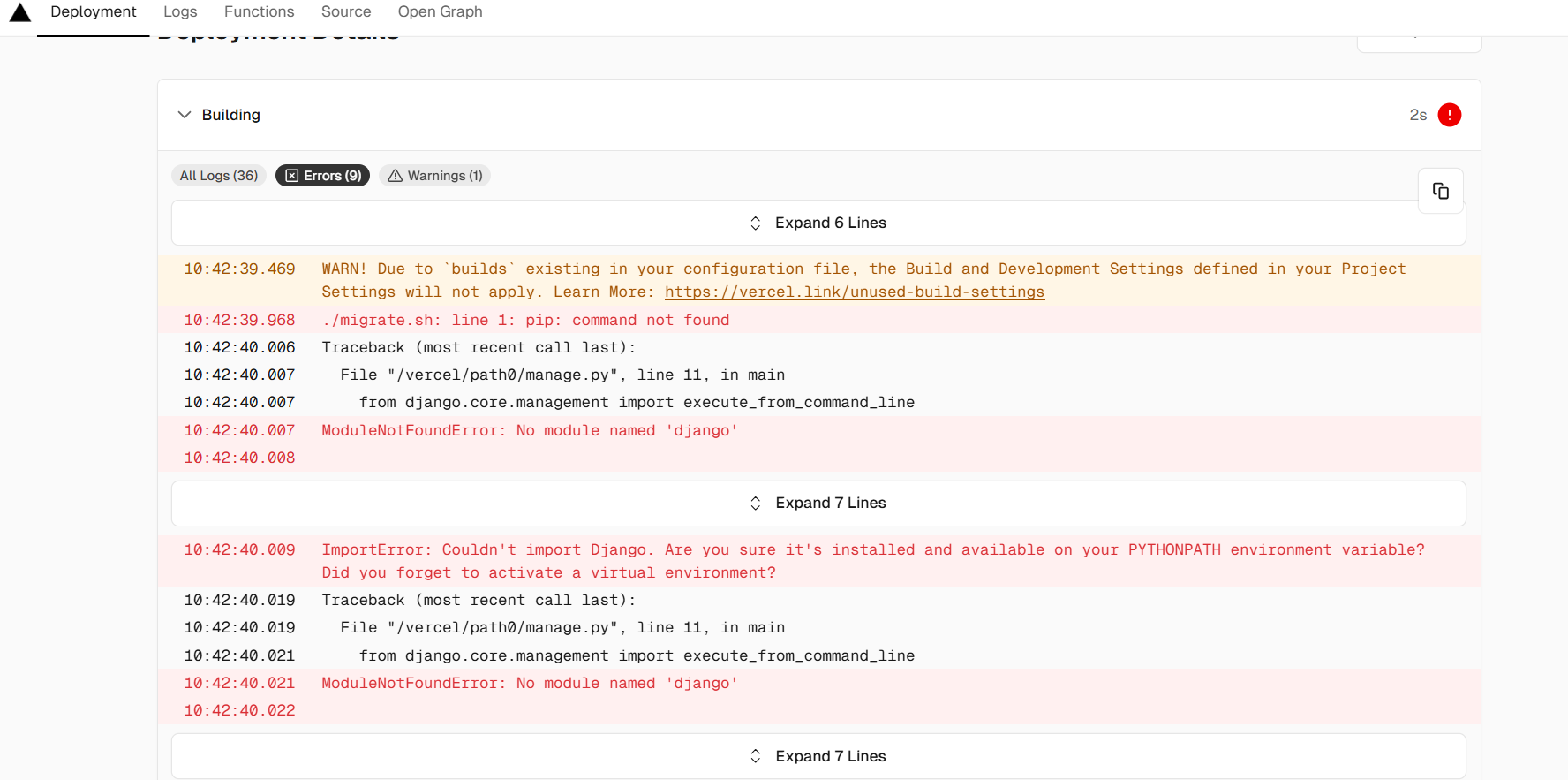
Vercel部署(PostgreSQL/Vercel)Redeploy时报错的解决方法:
./migrate.sh: line 1: pip: command not found
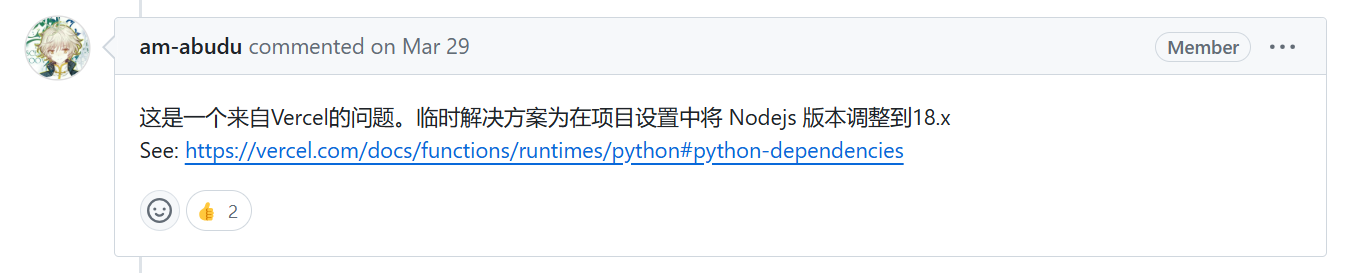
作者给出的解释:

解决方案:Using the Python Runtime with Serverless Functions (vercel.com),也就是在项目设置中将Nodejs版本调整到18.x:
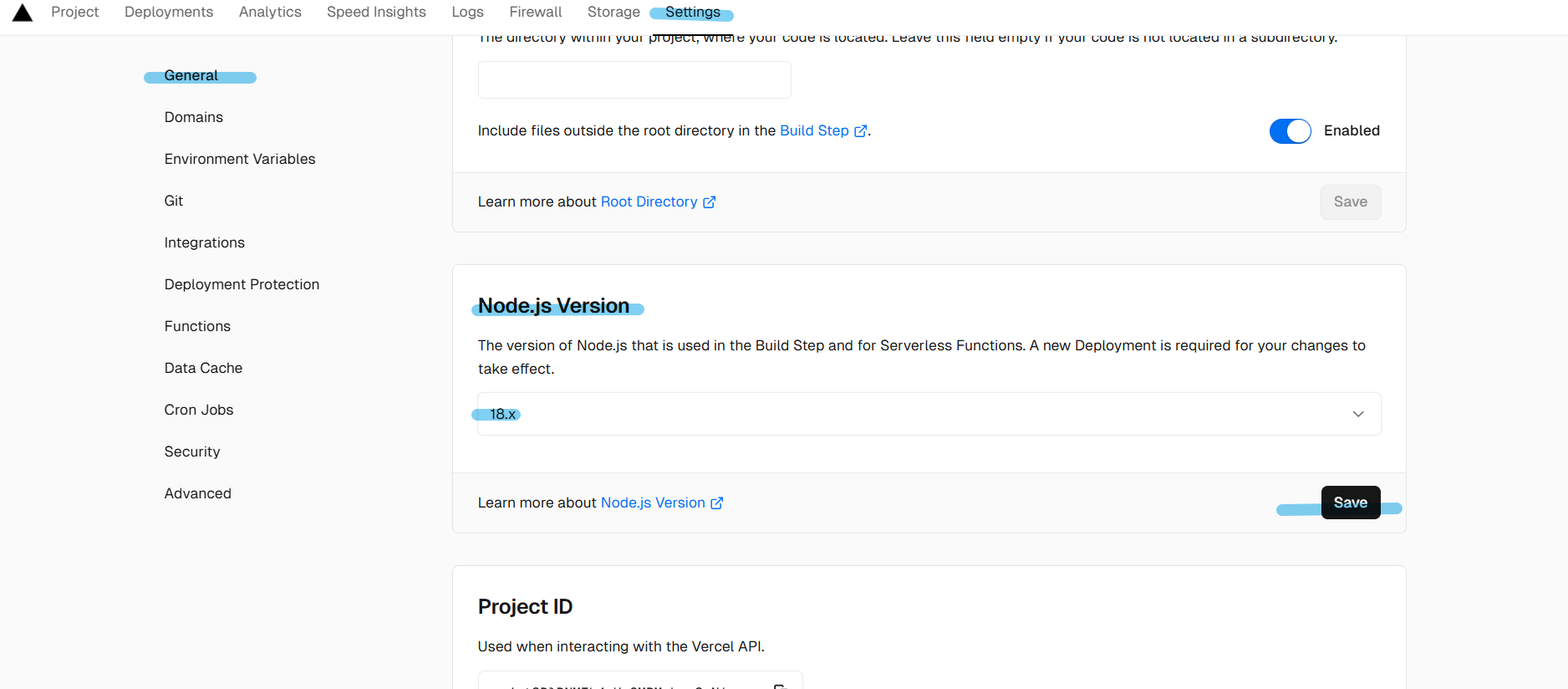
具体修改的位置:你的qexo项目——Settings——General——Node.js Version(选18.x)——Save。如下图:

修改完成后,我们保存,然后在deployments中redeploy即可。
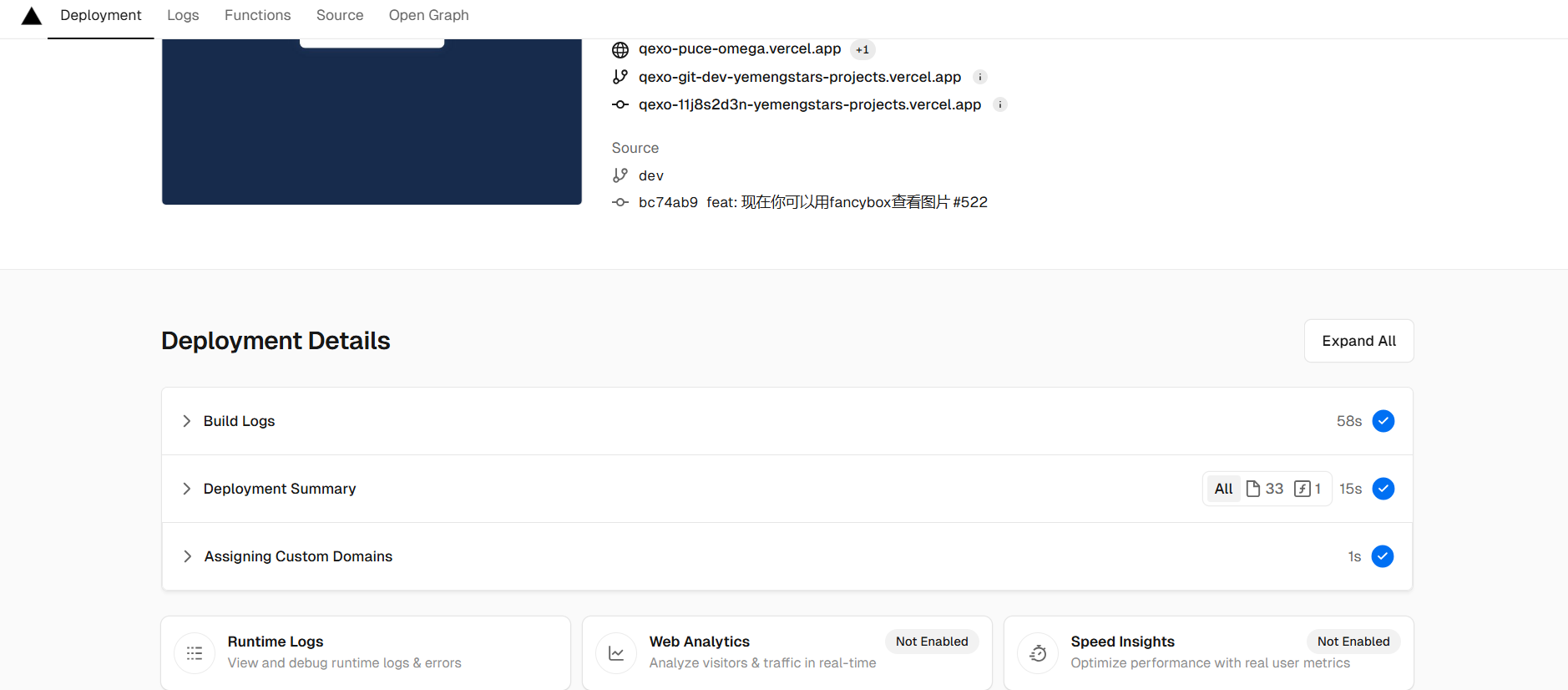
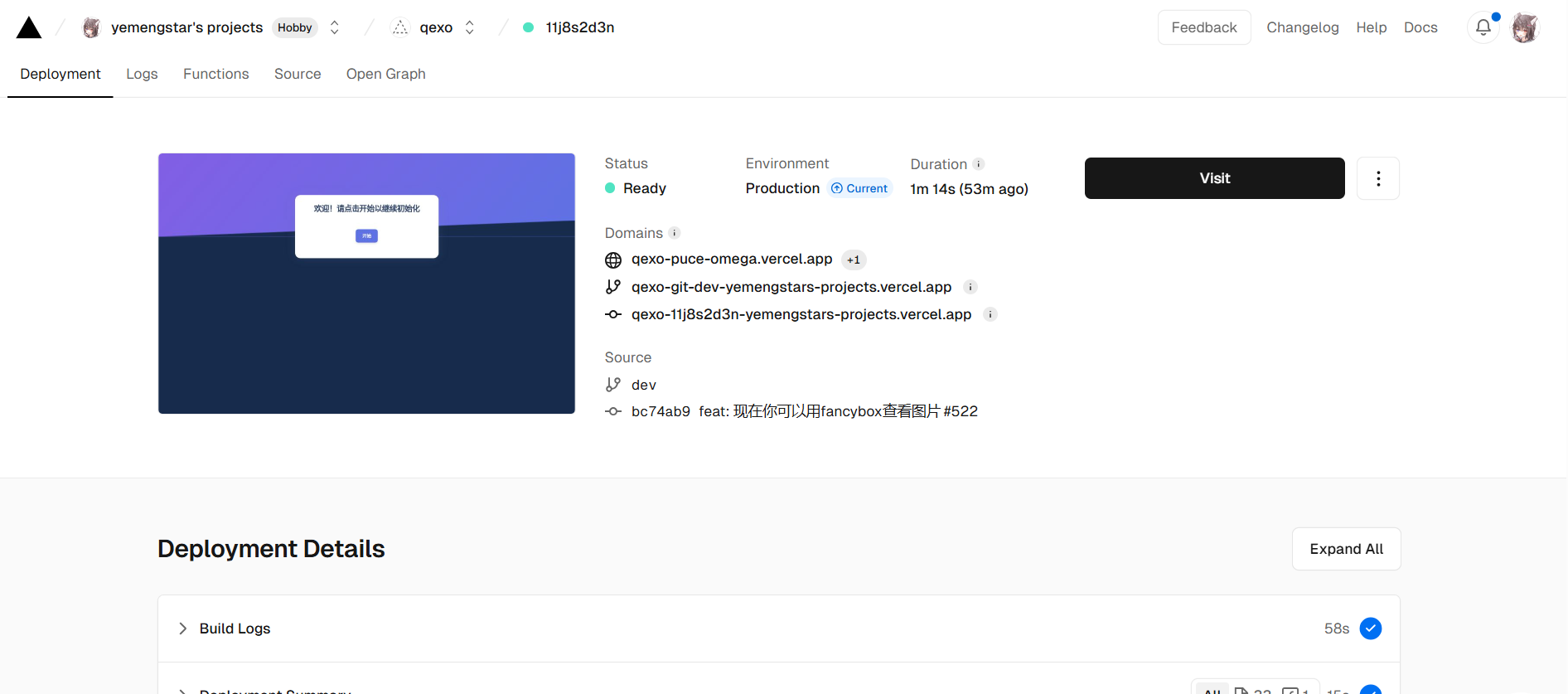
2.6 部署成功
不出意外的话,到这里应该就部署成功了:

3. 配置
3.1 用户名密码
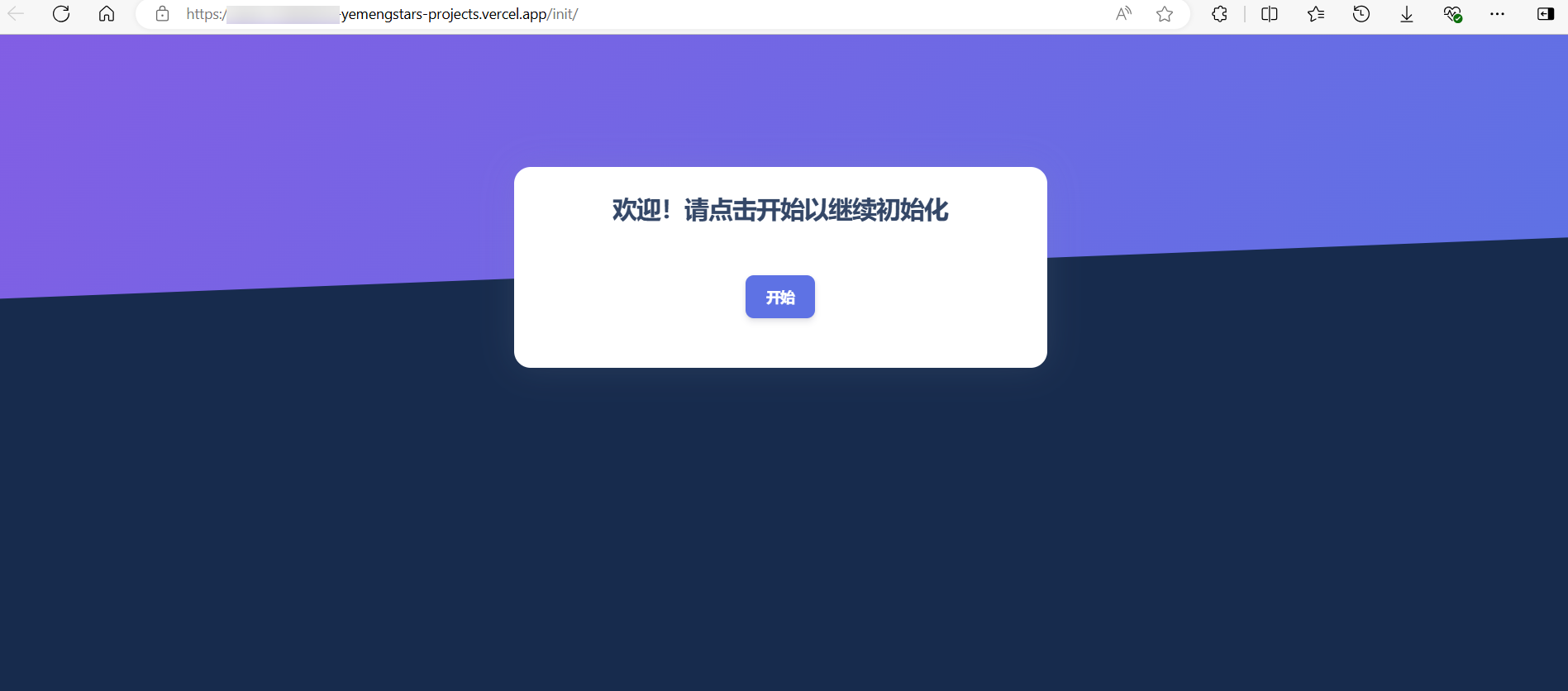
打开域名进入初始化引导(点击visit)(不用尝试访问下面这张图中的域名,夜梦已经删掉了):

进入初始化界面:

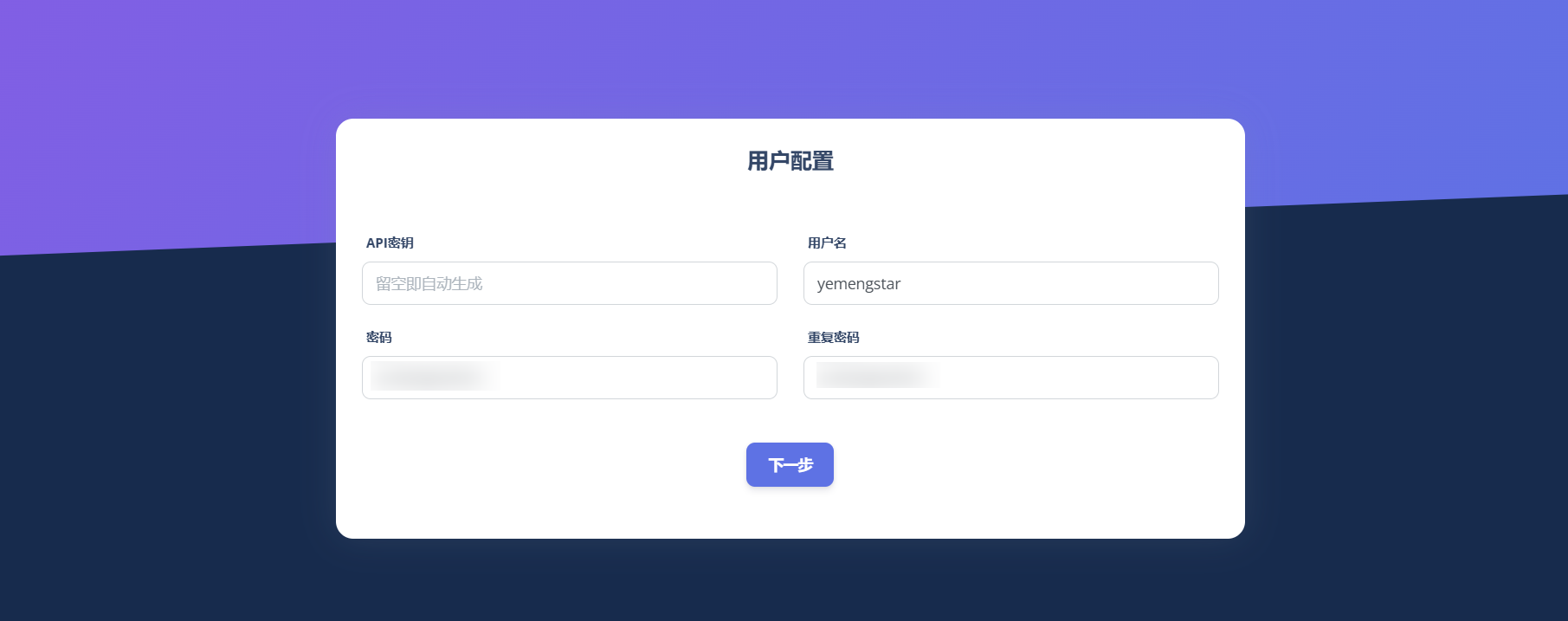
设置用户名密码:

3.2 GitHub密钥
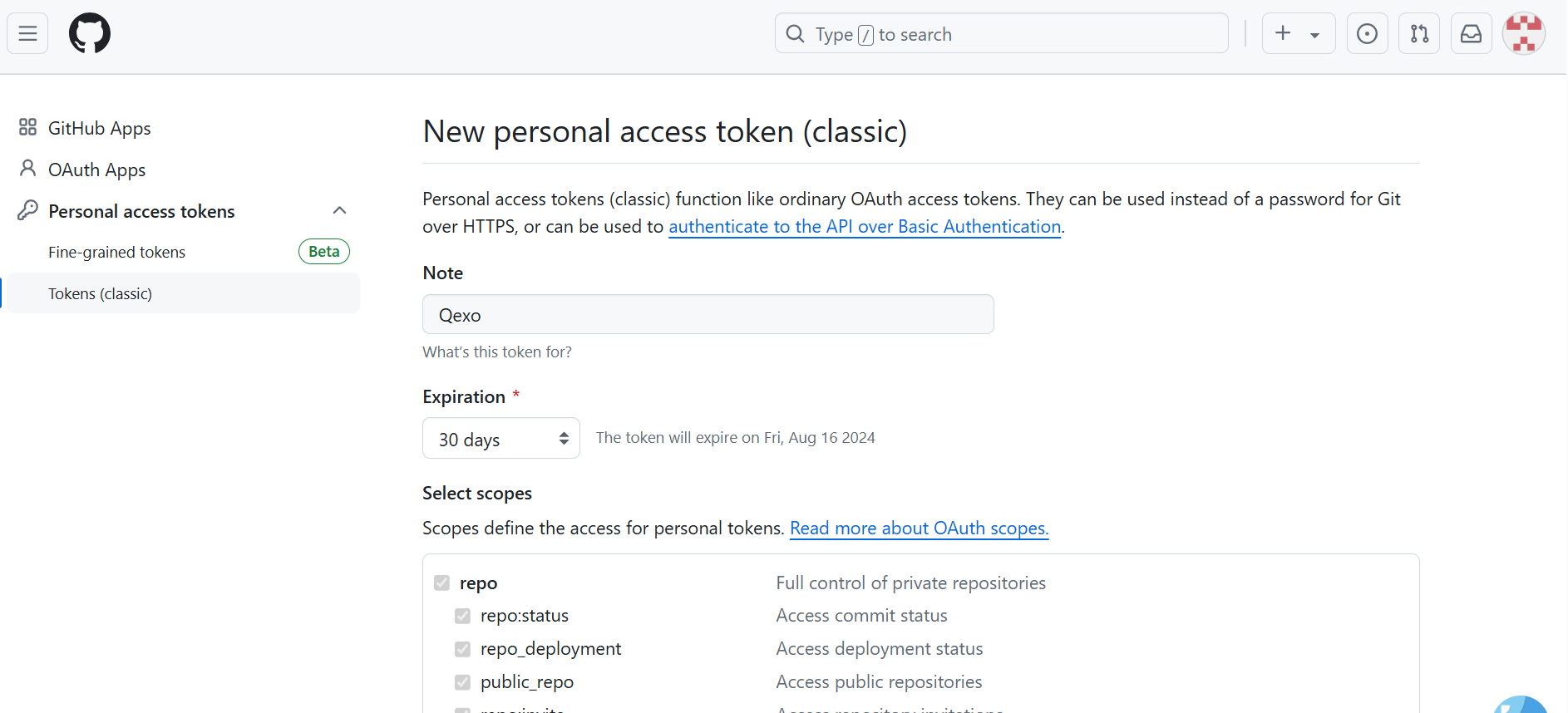
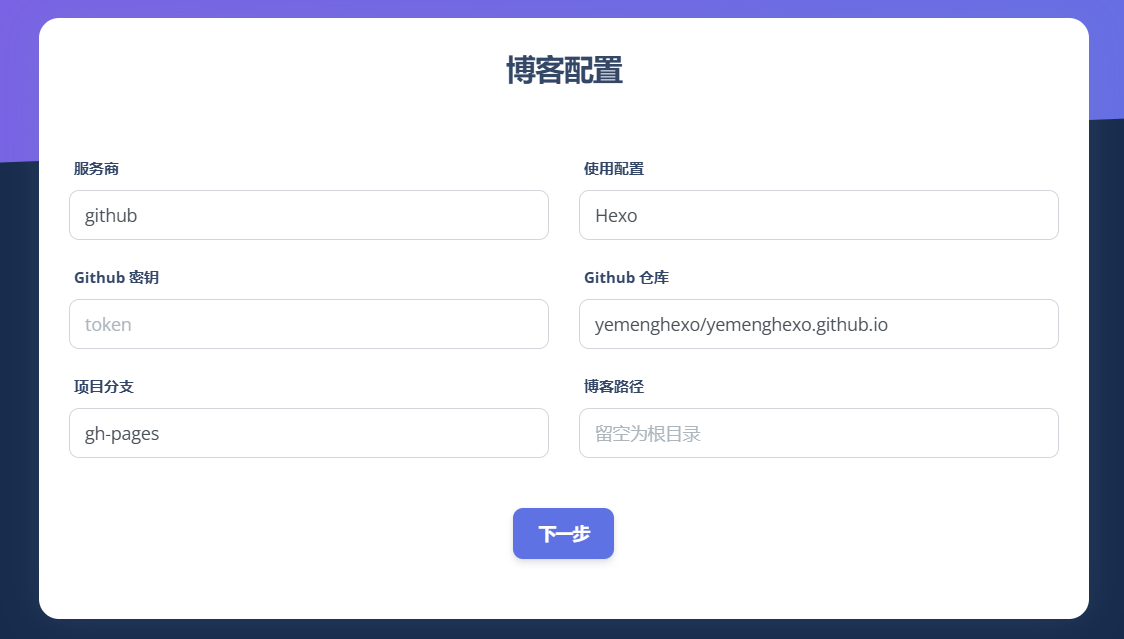
根据自己部署的配置进行填写,其中GitHub密钥的设置方法可以参考作者给出的方法:
于 Github 设置 生成的 Token (建议使用 Classical) 需要 Repo & Workflow 下的权限,不建议给出所有权限,如下图:
创建的token格式类似于ghp_EcJ44DIFRuqlj8xxxxxxxxxxxxxxxxx,把它复制到下面GitHub密钥中即可。

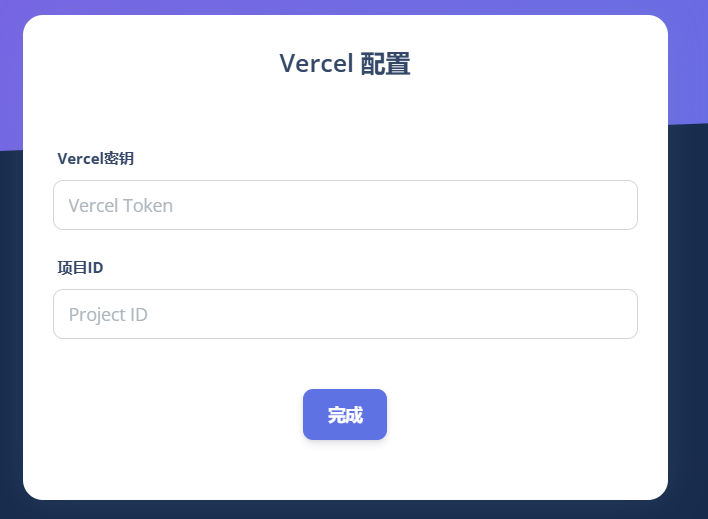
3.3 vercel密钥与项目ID
然后填入vercel相关的信息:

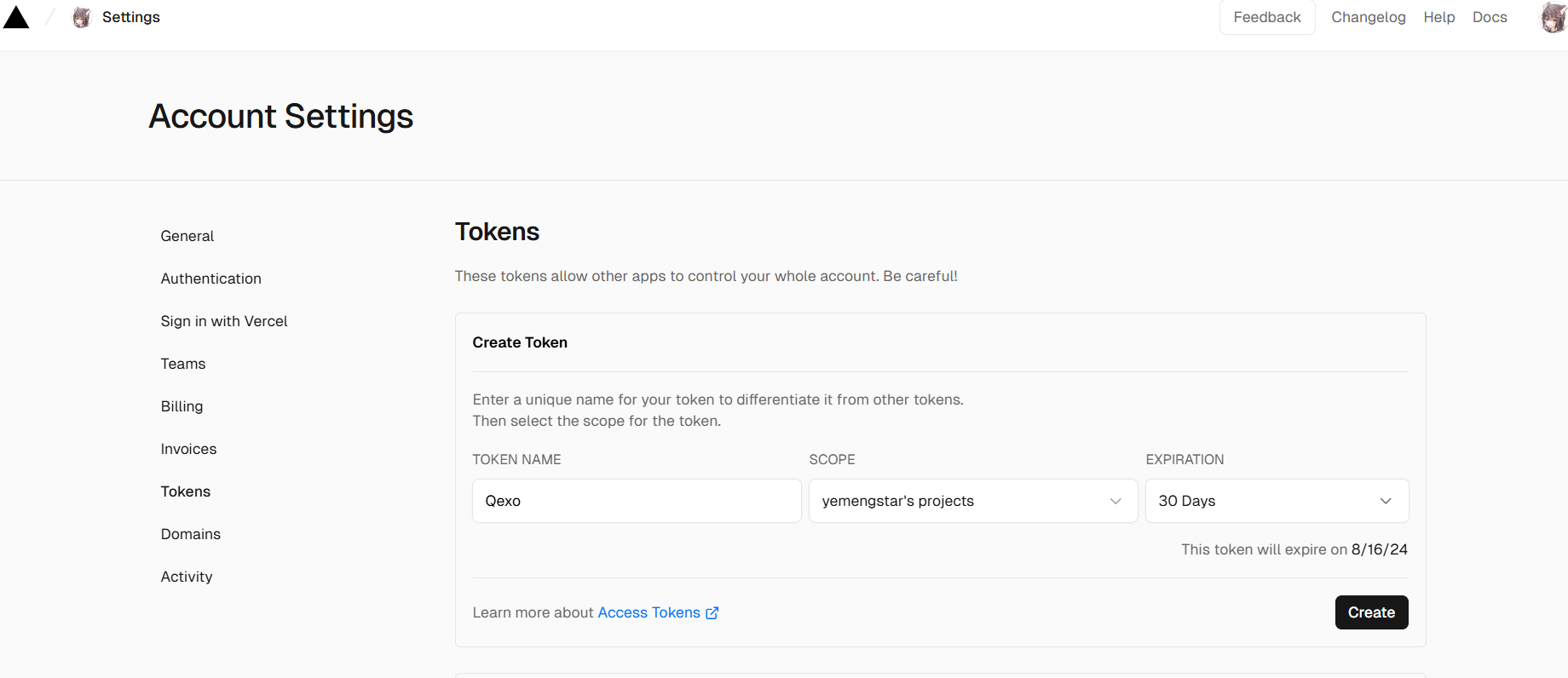
我们到vercel创建tokens:

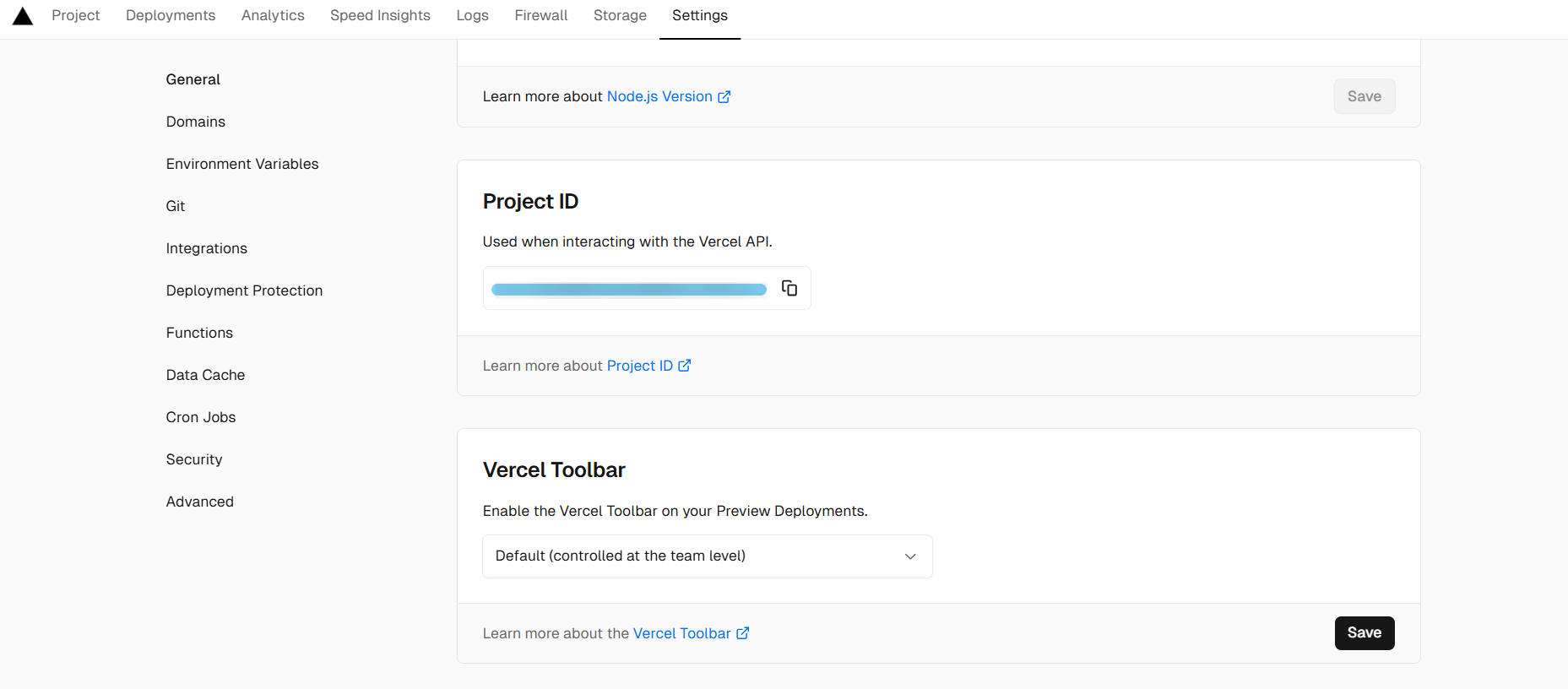
项目ID可以在settings——general中找到:

然后我们就可以进入后台了!
4. 使用
(可能与这篇文章有些重复):HEXO系列教程 | 将Qexo接入Hexo,实现静态博客的动态管理