引入
例子
通过短代码,您可以很轻松地向文中插入一个折叠区块,或者插入一个 TODO-List、进度条、标签、提示、警告、隐藏文本、一个友情链接列表、时间轴、 Github Repo 信息卡等。
而要做到这些,你只需要在文中插入例如 [alert]foobar[/alert] 的短代码。Wordpress 和 Argon 主题会自动解析这些短代码并呈现在文章中。
介绍
一个短代码由标签、内容、和参数组成,和 HTML 有些类似。下面是一个短代码的结构。
[标签名 参数名1="参数值1" 参数名2="参数值2"]内容[/标签名]在一个短代码中,标签是必须的,而参数和内容是不必须的。Wordpress 根据标签来识别短代码。不同标签名的短代码会被解析成不同的形式。
参数是对短代码中的附加内容,例如,你可以在一个提示短代码中,设置它的颜色、它的标题、图标等。接下来的文档中,对于某个短代码,会将其所有支持的参数列在一张表格中。
例如,[alert]foobar[/alert] 就是一个最简单的的短代码。alert 是短代码的标签名称,foobar 是这个短代码的内容。这个短代码没有参数。
另一个例子,[alert icon="flag"]foobar[/alert],这个短代码给有一个参数 icon,参数值为 flag,意思是在这个短代码生成的提示中会显示一个旗帜图标。
本文档会详细地对每一个短代码举例。
开始
本章节将介绍 Argon 主题提供的各个短代码的用法及效果。
TODO复选框
Argon 提供了一些短代码的支持。
在文章中插入短代码即可让其被解析。
该短代码适配了 Gutenberg 编辑器区块,更推荐使用 Gutenberg 编辑器可视化插入。
介绍
该短代码可以插入一个复选框(不可互动)。
用法
[checkbox 参数名="参数值"]内容[/checkbox]参数
| 参数名 | 可选值 | 默认值 | 解释 | 是否必须 |
|---|---|---|---|---|
| checked | true/false | false | 是否勾选复选框 | 否 |
| inline | true/false | false | 是否行内显示 | 否 |
有些参数不是必需的,如果不写某个参数则会使用默认值
例子
代码
[checkbox]默认复选框[/checkbox]
[checkbox checked="true"]已经完成的项目[/checkbox]
[checkbox checked="false"]还未完成的项目[/checkbox]
效果
效果图暂无
标签
Argon 提供了一些短代码的支持。
在文章中插入短代码即可让其被解析。
介绍
该短代码可以插入一个标签。
用法
[label 参数名="参数值"]内容[/label]标签是行内元素,可在行内插入,不会独占一行
参数
| 参数名 | 可选值 | 默认值 | 解释 | 是否必须 |
|---|---|---|---|---|
| color | indigo/green/red/blue/orange | indigo | 标签颜色 | 否 |
| shape | square/round | square | 标签形状(方形/圆形) | 否 |
有些参数不是必需的,如果不写某个参数则会使用默认值
例子
代码
方形
[label]默认标签[/label]
[label color="indigo"]靛蓝标签[/label]
[label color="green"]绿色标签[/label]
[label color="red"]红色标签[/label]
[label color="blue"]蓝色标签[/label]
[label color="orange"]橙色标签[/label]
圆形
[label color="indigo" shape="round"]靛蓝标签[/label]
[label color="green" shape="round"]绿色标签[/label]
[label color="red" shape="round"]红色标签[/label]
[label color="blue" shape="round"]蓝色标签[/label]
[label color="orange" shape="round"]橙色标签[/label]
效果
效果图暂无
进度条
Argon 提供了一些短代码的支持。
在文章中插入短代码即可让其被解析。
该短代码适配了 Gutenberg 编辑器区块,更推荐使用 Gutenberg 编辑器可视化插入。
介绍
该短代码可以插入一个进度条。
用法
[progressbar 参数名="参数值"]进度条标签内容[/progressbar]进度条标签内容可以不填写,不填写会隐藏进度条标签
参数
| 参数名 | 可选值 | 默认值 | 解释 | 是否必须 |
|---|---|---|---|---|
| progress | 0 ~ 100的数字 | 100 | 进度百分比 | 否 |
| color | indigo/green/red/blue/orange | indigo | 进度条颜色 | 否 |
参数不是必需的,如果不写某个参数则会使用默认值
例子
代码
[progressbar progress="20"]默认进度条[/progressbar]
[progressbar progress="30" color="indigo"]靛蓝进度条[/progressbar]
[progressbar progress="40" color="green"]绿色进度条[/progressbar]
[progressbar progress="66" color="red"]红色进度条[/progressbar]
[progressbar progress="80" color="blue"]蓝色进度条[/progressbar]
[progressbar progress="100" color="orange"]橙色进度条[/progressbar]
[progressbar progress="23"][/progressbar]
[progressbar]没有指明参数的进度条[/progressbar]
[progressbar progress="66.66"]小数进度条[/progressbar]
效果
效果图暂无
提示
Argon 提供了一些短代码的支持。
在文章中插入短代码即可让其被解析。
该短代码适配了 Gutenberg 编辑器区块,更推荐使用 Gutenberg 编辑器可视化插入。
介绍
该短代码可以插入一个提示条。
用法
[alert 参数名="参数值"]内容[/alert]内容不是必写的,如果不写则只显示标题(如果有标题)
参数
| 参数名 | 可选值 | 默认值 | 解释 | 是否必须 |
|---|---|---|---|---|
| title | 字符串 | 无 | 提示的标题 | 否 |
| color | indigo/green/red/blue/orange | indigo | 进度条颜色 | 否 |
| icon | Font Awesome 中的图标名称 (不带 fa-) | 无 | 标题前的图标 | 否 |
参数不是必需的,如果不写某个参数则会使用默认值
例子
代码
[alert]默认提示[/alert]
[alert color="indigo"]靛蓝提示[/alert]
[alert color="green"]绿色提示[/alert]
[alert color="red"]红色提示[/alert]
[alert color="blue"]蓝色提示[/alert]
[alert color="orange"]橙色提示[/alert]
[alert color="black"]黑色提示[/alert]
[alert title="我是标题" color="indigo"]带标题的提示[/alert]
[alert icon="flag" color="indigo"]带图标的提示[/alert]
[alert title="我是标题" icon="flag" color="indigo"]带标题和图标的提示[/alert]
效果
效果图暂无
警告
Argon 提供了一些短代码的支持。
在文章中插入短代码即可让其被解析。
该短代码适配了 Gutenberg 编辑器区块,更推荐使用 Gutenberg 编辑器可视化插入。
介绍
该短代码可以插入一个警告。
用法
[admonition 参数名="参数值"]内容[/admonition]内容不是必写的,如果不写则只显示标题(如果有标题)
参数
| 参数名 | 可选值 | 默认值 | 解释 | 是否必须 |
|---|---|---|---|---|
| title | 字符串 | 无 | 警告的标题 | 否 |
| color | indigo/green/red/blue/orange | grey | 警告的颜色 | 否 |
| icon | Font Awesome 中的图标名称 (不带 fa-) | 无 | 标题前的图标 (如果有标题) | 否 |
参数不是必需的,如果不写某个参数则会使用默认值
例子
代码
[admonition]默认警告[/admonition]
[admonition title="我是标题" color="indigo"]靛蓝警告[/admonition]
[admonition title="我是标题" color="green"]绿色警告[/admonition]
[admonition title="我是标题" color="red"]红色警告[/admonition]
[admonition title="我是标题" color="blue"]蓝色警告[/admonition]
[admonition title="我是标题" color="orange"]橙色警告[/admonition]
[admonition title="我是标题" color="black"]黑色警告[/admonition]
[admonition title="我是标题" color="grey"]灰色警告[/admonition]
[admonition title="我是标题" icon="flag" color="indigo"]带标题和图标的警告[/admonition]
[admonition color="indigo"]不带标题的警告[/admonition]
[admonition title="只有标题的警告" color="indigo"][/admonition]
[admonition title="只有标题和图标的警告" icon="flag" color="indigo"][/admonition]
效果
效果图暂无
折叠区块
Argon 提供了一些短代码的支持。
在文章中插入短代码即可让其被解析。
该短代码适配了 Gutenberg 编辑器区块,更推荐使用 Gutenberg 编辑器可视化插入。
介绍
该短代码可以插入一个折叠区块,点击该折叠区块可以展开或收缩。
用法
[collapse 参数名="参数值"]内容[/collapse]内容是必需的
参数
| 参数名 | 可选值 | 默认值 | 解释 | 是否必须 |
|---|---|---|---|---|
| title | 字符串 | 无 | 折叠区块标题 | 是 |
| color | indigo/green/red/blue/orange | indigo | 提示的颜色 | 否 |
| icon | Font Awesome 中的图标名称 (不带 fa-) | 无 | 标题前的图标 | 否 |
| collapsed | true/false | true | 默认是否折叠 | 否 |
一些参数不是必需的,如果不写某个参数则会使用默认值
例子
代码
[collapse title="默认折叠区块"]折叠的内容[/collapse]
[collapse title="靛蓝折叠区块" color="indigo"]折叠的内容[/collapse]
[collapse title="绿色折叠区块" color="green"]折叠的内容[/collapse]
[collapse title="红色折叠区块" color="red"]折叠的内容[/collapse]
[collapse title="蓝色折叠区块" color="blue"]折叠的内容[/collapse]
[collapse title="橙色折叠区块" color="orange"]折叠的内容[/collapse]
[collapse title="黑色折叠区块" color="black"]折叠的内容[/collapse]
[collapse title="灰色折叠区块" color="grey"]折叠的内容[/collapse]
[collapse title="无色折叠区块" color="none"]折叠的内容[/collapse]
[collapse title="显示左边框的折叠区块" showleftborder="true"]折叠的内容[/collapse]
[collapse title="带图标的折叠区块" icon="flag"]折叠的内容[/collapse]
[collapse title="默认展开的折叠区块" collapsed="false"]折叠的内容[/collapse]
效果
效果图暂无
友情链接
Argon 提供了一些短代码的支持。
在文章中插入短代码即可让其被解析。
介绍
该短代码可以插入一个友情链接模块。
自 Argon V0.902 版本开始,友情链接使用 WordPress 自带的链接管理器来管理。旧的友情链接列表更名为 sfriendlinks
用法
友情链接从 WordPress 自带的链接管理器中读取。请在 “WordPress 后台 – 链接” 菜单中管理链接。
[friendlinks 参数名="参数值"/]Argon 将从 WordPress 的链接管理器中读取友链。
下面是链接管理器中几个参数的解释:
| 名称 | 解释 | 是否必须 |
|---|---|---|
| 名称 | 友链的标题 | 是 |
| Web 地址 | 友链的地址 | 是 |
| 图像描述 | 友链的描述 | 否 |
| 图像地址 | 友链图像的地址 | 否 |
| 备注 | 友链的联系方式,一行一个 | 否 |
友链备注的每行为如下格式:
fa-xxx|https://example.com。fa-xxx表示 Fontawesome 中的图标名称,https://example.com表示该联系方式的地址。
参数
| 参数名 | 可选值 | 默认值 | 解释 | 是否必须 |
|---|---|---|---|---|
| style | 1/1-square/2/2-big | 1 | 友链列表的样式,样式1/样式1-方形头像/样式2/样式2-大头像 | 否 |
| sort | link_id: 按 ID 排序 url: 按链接排序 name: 按名称排序 owner: 按添加友链的用户排序 rating: 按评分排序 visible: 按可见度排序 length: 按长度排序 rand: 随机顺序 | link_id | 友链排序规则 | 否 |
| order | ASC:升序 DESC:降序 | ASC | 友链排序方式 | 否 |
一些参数不是必需的,如果不写某个参数则会使用默认值
例子
代码
[friendlinks/]
效果
效果图暂无
时间线
Argon 提供了一些短代码的支持。
在文章中插入短代码即可让其被解析。
该短代码适配了 Gutenberg 编辑器区块,更推荐使用 Gutenberg 编辑器可视化插入。
介绍
该短代码可以插入一个时间线模块。
用法
[timeline]
时间|标题|内容第一行|内容第二行|...|内容第 x 行
[/timeline]每行中用竖线分隔。
时间显示在时间轴左侧,会按照输入原样显示。
时间中的换行符用 / 代替,例如想在 2020-1-1 和 23:33 中加一个换行,则需写 2020-1-1/23:33。
内容如果有多行,只需在后面继续用竖线分隔
参数
无
例子
代码
[timeline]
2000-1-1|这是标题|这是内容
2010-1-1|这是标题|我是内容|我是第二行内容
2019-12-31/23:59|左边的时间是换行的|在时间中,用 / 号表示一个换行符
[/timeline]
效果

隐藏文本
Argon 提供了一些短代码的支持。
在文章中插入短代码即可让其被解析。
介绍
该短代码可以插入一段隐藏文本。
隐藏文本是一段无法直接看到的文本(模糊或者黑条),当鼠标移上后才会可见。
用法
[hidden 参数名="参数值"]内容[/hidden]参数
| 参数名 | 可选值 | 默认值 | 解释 | 是否必须 |
|---|---|---|---|---|
| type | blur/background | blur | 隐藏的形式 (模糊/黑条) | 否 |
| color | 字符串 | 无 | 鼠标移上一段时间后显示的话 | 否 |
参数不是必需的,如果不写某个参数则会使用默认值
例子
代码
[hidden]一段隐藏的文本[/hidden]
[hidden type="background"]黑条隐藏文本[/hidden]
[hidden type="blur"]模糊隐藏文本[/hidden]
[hidden tip="你知道的太多了"]鼠标停留会有提示[/hidden]
效果
效果图暂无
GitHub信息卡
Argon 提供了一些短代码的支持。
在文章中插入短代码即可让其被解析。
该短代码适配了 Gutenberg 编辑器区块,更推荐使用 Gutenberg 编辑器可视化插入。
介绍
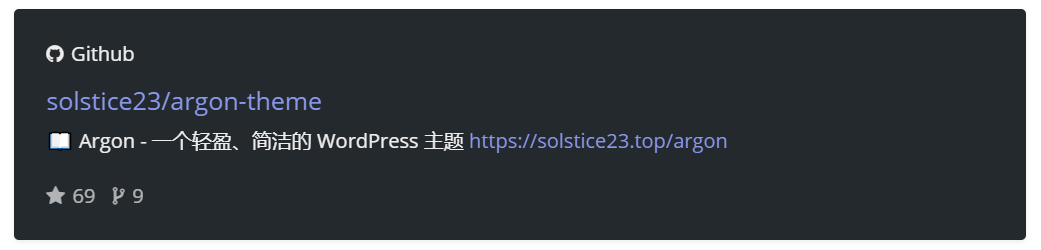
该短代码可以插入一个 Github Repo 信息卡,可以跳转到相应的 Github Repo 地址,显示介绍、Star数、Fork 数预览。
用法
[github 参数名="参数值"][/github]参数
| 参数名 | 可选值 | 默认值 | 解释 | 是否必须 |
|---|---|---|---|---|
| author | 字符串 | 空 | 欲展示的 Repo 的作者用户名 | 是 |
| color | 字符串 | 空 | 欲展示的 Repo 名 | 是 |
| size | full/mini | full | 尺寸 | 否 |
| getdata | frontend/backend | frontend | 前端/后端获取 Github Repo 信息 | 否 |
例子
代码
[github author="solstice23" project="argon-theme"][/github]
效果

视频
Argon 提供了一些短代码的支持。
在文章中插入短代码即可让其被解析。
介绍
该短代码可以插入一个视频。
用法
[video 参数名="参数值"][/video]内容是必需的
参数
| 参数名 | 可选值 | 默认值 | 解释 | 是否必须 |
|---|---|---|---|---|
| url | 字符串 | 无 | 视频地址 | 是 |
| width | 整数 | auto | 视频宽度 | 否 |
| height | 整数 | auto | 视频高度 | 否 |
| autoplay | true/false | false | 是否自动播放 | 否 |
参数不是必需的,如果不写某个参数则会使用默认值
例子
代码
[video url="https://xxxxx.com/xxxxx.mp4"][/video]
[video url="https://xxxxx.com/xxxxx.mp4" autoplay="true"][/video]
发布时间/编辑时间
Argon 提供了一些短代码的支持。
在文章中插入短代码即可让其被解析。
介绍
这两个短代码分别可以插入文章的发布时间和最后编辑时间。
用法
[post_time 参数名="参数值"][/post_time]
[post_modified_time 参数名="参数值"][/post_modified_time]| 参数名 | 可选值 | 默认值 | 解释 | 是否必须 |
|---|---|---|---|---|
| format | 字符串 | Y-n-d G:i:s | 时间格式 | 否 |
参数不是必需的,如果不写某个参数则会使用默认值
例子
代码
[post_time][/post_time]
[post_modified_time][/post_modified_time]
[post_time format="Y/n/j ag:i:s"][/post_time]
效果
2020-1-01 08:00:00
2020-1-02 08:00:00
2020/1/1 上午8:00:00
页尾引用
Argon 提供了一些短代码的支持。
在文章中插入短代码即可让其被解析。
介绍
该短代码可以在文章中插入一个引用。Argon 会在文章中存在引用时将所有引用于页脚生成列表,并在引用处生成引用标记并显示概览,点击可以在页脚和引用标记之间相互跳转。
用法
[ref 参数名="参数值"]引用具体内容[/ref]内容是必需的,将会在 Hover 时与页脚 References 列表显示
参数
| 参数名 | 可选值 | 默认值 | 解释 | 是否必须 |
|---|---|---|---|---|
| id | 字符串 | 无 | 两个相同 id 的 ref 会被合并在一起,Argon 会自动合并相同内容的 ref,但有时(当某些玄学情况发生时)你可能也需要 id 来手动合并 | 否 |
参数不是必需的,如果不写某个参数则会使用默认值
例子
代码
[ref]注释内容[/ref]
让短代码不被解析
如果你不想让某段内容中的短代码被解析,想原样输出这段内容,只需要将这段内容用 包裹即可。
用法
[noshortcode]内容[/noshortcode]例子
代码
[/noshortcode]
[noshortcode]
这段内容中的短代码将不会被解析
[alert]我不会被解析[/alert]
[/noshortcode][/noshortcode]
效果
这段内容中的短代码将不会被解析
[alert]我不会被解析[/alert]