本文发布于629天前,最后更新于444天前,其中的信息可能有所发展或是发生改变。如有疑问请联系邮箱:admin@yemengstar.com。
1. 前言
夜梦在之前的一篇文章【HEXO 系列教程 | 使用 GitHub 部署静态博客 HEXO | 小白向教程】中介绍了如何利用 GitHub Pages 部署属于自己的静态博客 HEXO。HEXO 自带的主题是 landscape,十分简洁。考虑到美观,夜梦这篇文章将介绍如何在 HEXO 上使用云游君开发的 Yun 主题。
真的超级漂亮!!!经过PART1的美化,夜梦HEXO的效果如下图:

这篇文章夜梦将介绍YUN主题其他内容的配置。
2. 侧边栏配置
2.1 背景与标签
你可以按照下面的配置设置背景和标签。 此部分配置需要在_config.yun.yml中进行修改。详细的配置项有:
tagcloud: 在侧边栏显示 Hexo 原生标签页amount: 显示的标签数量
你可以像夜梦这样添加配置内容(夜梦这里就不配置背景图片了,感觉默认的挺好看的):
sidebar:
bg_image: ###
bg_position: bottom 3rem center
tagcloud:
enable: false
amount: 202.2 页面链接
在sidebar的最下方,添加醒目的图标链接。相比社交链接,页面链接的图标更大。你可以放置你的页面导航,友情链接等。具体的位置可以参考下图:

你可以按照下面的配置设置侧边栏的页面链接。 此部分配置需要在_config.yun.yml中进行修改。详细的配置项有:
pages:
- name: 我的小伙伴们
url: /links/
icon: ri:genderless-line
color: dodgerblue社交图标可以参考2.3社交图标进行设置。
2.3 社交图标
默认提供以下几种社交图标,你可以通过在头部引入自定义图标资源来获取更多图标。此部分配置需要在_config.yun.yml中进行修改。详细的配置项有:
name: 链接名称link: 链接icon: 图标 Classcolor: 图标颜色(前提是您引入的图标支持 SVG 自定义颜色)当前默认色彩采用官方图标的品牌主色。
夜梦设置的内容如下(你需要把下面的链接修改成你自己的):
social:
- name: RSS
# set rss in your root config
# https://github.com/hexojs/hexo-generator-feed
link: /atom.xml # config.feed.path
icon: ri:rss-line
color: orange
- name: GitHub
link: https://github.com/yemenghexo
icon: ri:github-line
color: '#181717'
- name: E-Mail
link: mailto:admin@yemengstar.com
icon: ri:mail-line
color: '#8E71C1'
# - name: 微博
# link: #
# icon: ri:weibo-line
# color: '#E6162D'
# - name: 豆瓣
# link: #
# icon: ri:douban-line
# color: '#007722'
- name: 网易云音乐
link: https://music.163.com/#/user/home?id=1485292158
icon: ri:netease-cloud-music-line
color: '#C10D0C'
- name: 知乎
link: https://www.zhihu.com/people/yemengstar
icon: ri:zhihu-line
color: '#0084FF'
- name: 哔哩哔哩
link: https://space.bilibili.com/1951763981
icon: ri:bilibili-line
color: '#FF8EB3'
# - name: 微信公众号
# link: #
# icon: ri:wechat-2-line
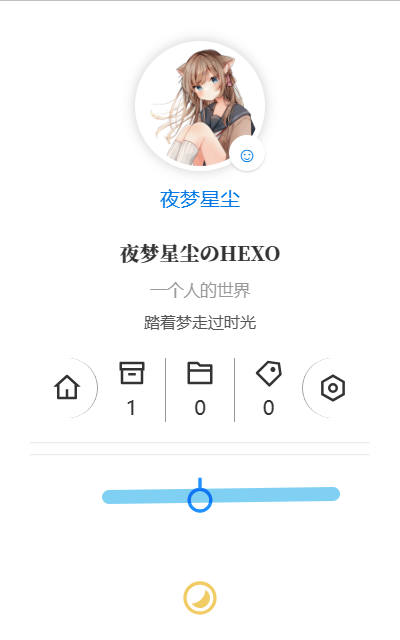
# color: '#1AAD19'到这里,夜梦HEXO的侧边栏的效果如下:

2.4 导航
默认提供以下几种导航。此部分配置需要在_config.yun.yml中进行修改。常用的导航项目有:
- 主页
- 列表
- 归档
- 标签
- 分类
- 自定义(你可以设置为任意图标及链接,当你未设置自定义图标链接时,它将自动变为文档导航按钮以保持整体的对称)
可配置项:
type: 是否为 archives/categories/tags 等类型,会自动匹配此类型标题及显示对应数量。留空则为其他普通链接。title: 可以覆盖默认标题icon: 自定义你的图标path: 自定义路径count: 默认为对应类型的数量,你也可以使用自定义文本覆盖(如注释部分)
夜梦设置的导航项目如下(其实就是默认的):
menu:
home:
path: /
icon: ri:home-4-line
list:
- type: archives
path: /archives/
icon: ri:archive-line
- type: categories
path: /categories/
icon: ri:folder-2-line
- type: tags
path: /tags/
icon: ri:price-tag-3-line
# 自定义内容你可以看云游君提供的文档
# custom:
# title: 文档
# path: https://yun.yunyoujun.cn
# icon: ri:settings-line因为现在还没有配置页面,所以你点击分类和标签的时候会Cannot GET。
3. 其他HEXO教程推荐
配置 YUN 主题:
发布文章: