1. 前言
夜梦在上一篇文章【HEXO系列教程 | 使用GitHub部署静态博客HEXO | 小白向教程】中介绍了如何利用GitHub Pages部署属于自己的静态博客HEXO。HEXO自带的主题是landscape,十分简洁。考虑到美观,夜梦这篇文章将介绍如何在HEXO上使用云游君开发的Yun主题。
真的超级漂亮!!!下面是云游君的小站,也是官方demo:


云游君提供的安装和使用指南:使用指南 | Hexo-Theme-Yun
目前hexo-theme-yun已经不再进行更新(只维护bug),你可以去看看云游君在Valaxy上开发的valaxy-theme-yun!
2. 安装并启用主题
2.1 安装主题
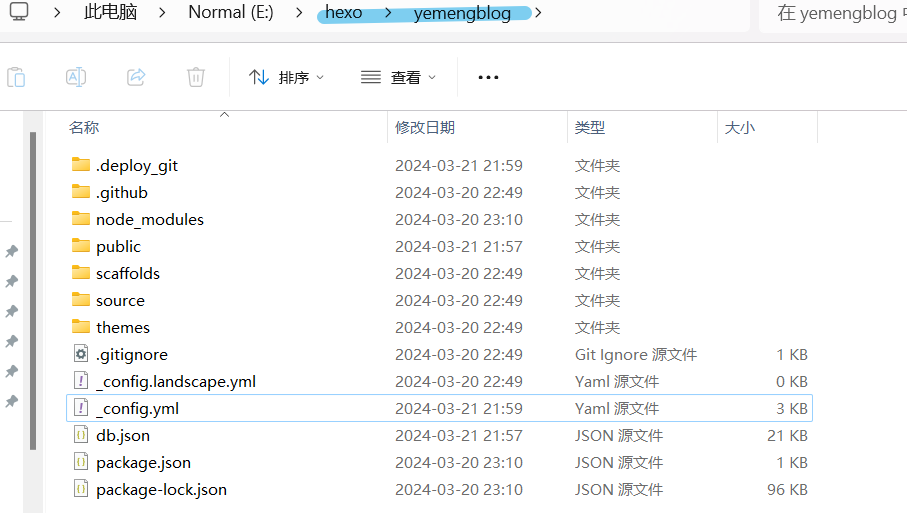
我们进入Hexo博客根目录:

同上一篇文章讲的,右键点击Open Git Bash Here,然后执行下面的命令安装pug 与 stylus 的渲染器:
npm install hexo-render-pug hexo-renderer-stylus --save
然后我们可以安装主题:
npm i hexo-theme-yun@latest稍等片刻等待主题下载安装完毕。
2.2 启用主题
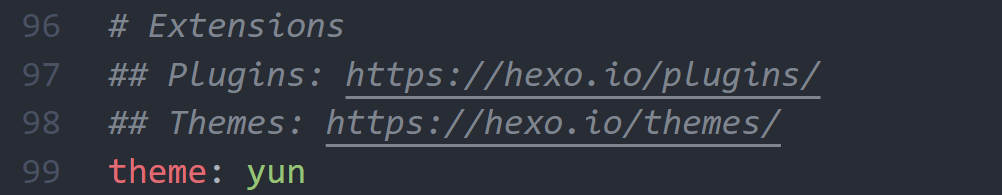
当主题下载安装完毕以后,我们需要到配置文件中去启用Yun主题。我们只需要到_config.yml中,将第99行的theme: landscape改为theme: yun即可。

保存后,我们在Git Bash的命令行窗口输入
hexo clean && hexo s即可在localhost:4000查看效果。

3. 本地配置主题
3.1 添加配置文件
我们先在Hexo的工作目录下(夜梦这里是yemengblog,与你的Hexo配置config.yml在同一目录)新建_config.yun.yml。

_config.yun.yml这个配置文件采用约定大于配置的方式,也就是说我们只需要在 _config.yun.yml中自定义想要覆盖掉的配置(_config.yml中的),其余将自动与主题默认配置合并。请注意,有的配置项仍然需要在_config.yml中进行设置,具体的情况夜梦将在下面进行说明,也请各位小伙伴们不要修改错了地方~
由于可配置项很多,一一列举太繁琐,所以夜梦这里就只列写夜梦觉得必要的配置项。
在完成下面的任意配置以后,你可以运行
hexo clean && hexo g && hexo s在本地localhost:4000预览效果。然后运行
hexo d部署到GitHub pages。
3.2 网站图标favicon
你需要将favicon.ico文件放置在source文件夹下,像下面一样:

Yun Logo可以根据浏览器的亮暗主题,采用对应的相反色。我们只需要在_config.yun.yml添加一行:
favicon: /favicon.ico3.3 设置站点名称
站点的默认名称是HEXO,我们可以自定义为自己喜欢的名字。比如夜梦给自己的HEXO博客取名为夜梦星尘HEXO。除了站点名称,我们也可以设置站点副标题、站点描述、站点关键字、站点作者、默认语言、时区等信息。所有可以设置的如下图:

夜梦这里仅以夜梦自己的HEXO举例演示填写,这些内容需要我们到_config.yml进行修改(注意配置文件!):
# Site
title: 夜梦星尘のHEXO
subtitle: '一个人的世界'
description: '踏着梦走过时光'
keywords: 生活
author: 夜梦星尘
language: zh-CN
timezone: ''3.4 首页标语
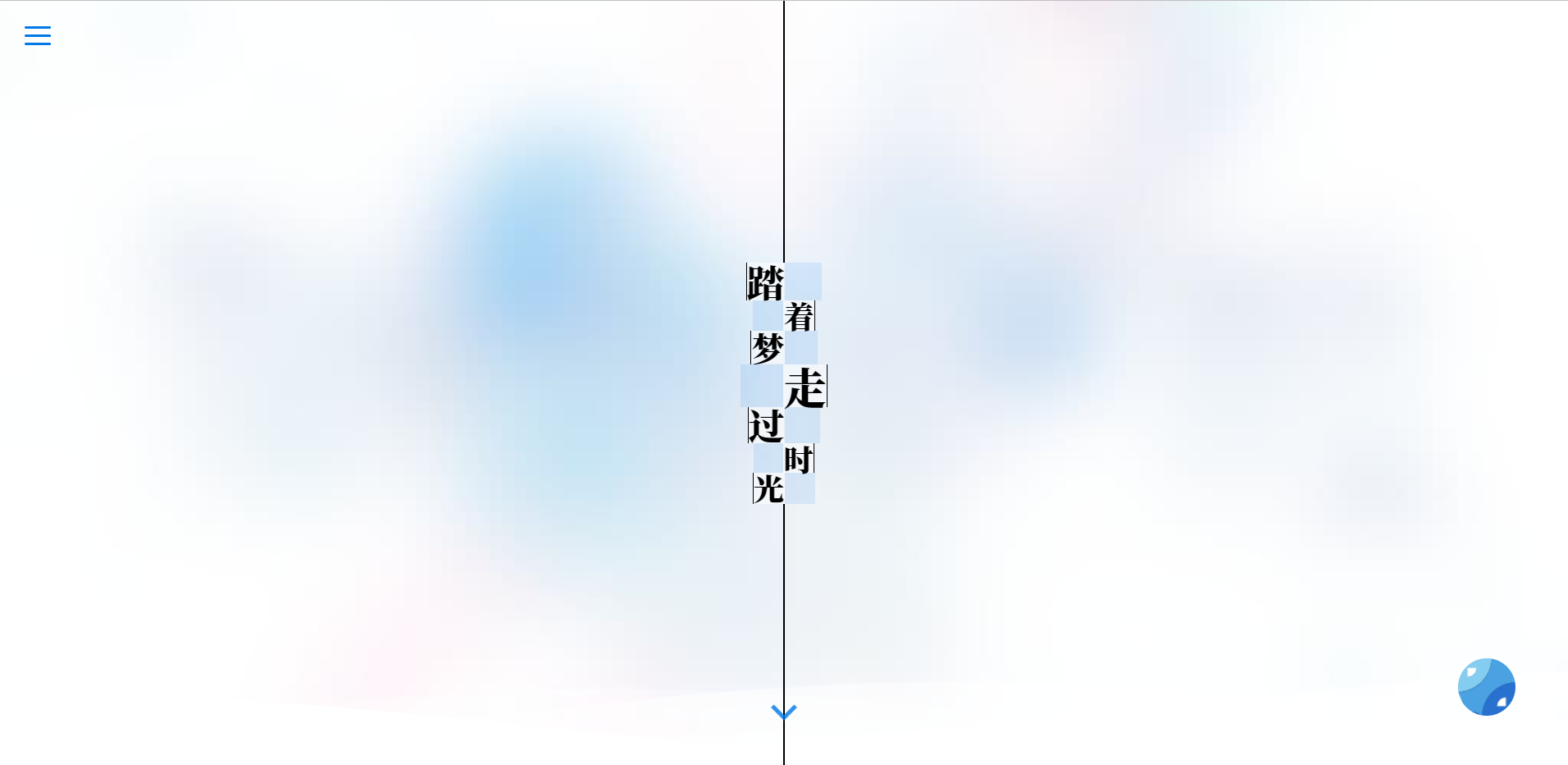
首页的垂直交错排列文字效果,默认开启。标语每次刷新后都会显示随机大小的字体。此部分配置需要在_config.yun.yml中进行修改。你可以像夜梦这样添加配置内容:
banner:
enable: true
title: 踏着梦走过时光
border: true
cloud:
enable: true
color: white
go_down:
enable: true
icon: ri:arrow-down-s-line到这里夜梦HEXO的效果如下:

3.5 公告
你可以如下配置来开启公告。 它将显示在所有文章卡片的最上方,标语的下方。此部分配置需要在_config.yun.yml中进行修改。你可以像夜梦这样添加配置内容:
notice:
enable: true
content: 欢迎光临我的世界到这里夜梦HEXO的效果如下:

3.6 图片背景
现背景模糊已默认关闭。 此部分配置需要在_config.yun.yml中进行修改。你可以像夜梦这样添加配置内容:
bg_image:
enable: true
url: /images/background.jpg
# dark:
blur: 10px # 设置背景模糊程度
opacity: 0.6如果你想要使用自定义的图片背景,你只需要将其置于source/images文件夹下。也就是说,你需要在source文件夹下新建images文件夹。使用图片背景时,你只需要使用/images/xxx.jpg来引入它。暗黑模式下的背景夜梦就使用云游君提供的默认的了,感觉还是很好看的~
到这里夜梦HEXO的效果如下:

暗黑模式下:

3.7 放大预览图片
点击文章图片,放大预览。此部分配置需要在_config.yun.yml中进行修改。你可以像夜梦这样添加配置内容:
# _config.yun.yml
medium_zoom: true3.8 头像
你需要把头像文件放到source文件夹中images文件夹中。此部分配置需要在_config.yun.yml中进行修改。详细解析官网有写,夜梦这里也列一下:
enable: 是否显示头像url: 头像图片链接rounded: 是否显示圆形opacity: 透明度mickey_mouse: 默认关闭,开启后文章页面侧边栏的头像将向上移动(迪士尼警告)statusenable: 是否显示状态emoji: emojimessage: 内容
你可以像夜梦这样添加配置内容:
avatar:
enable: true
url: /images/avatar.png
rounded: true
opacity: 1
mickey_mouse: false
status:
enable: true
emoji: ☺️
message: 四季花开到这里夜梦HEXO博客的侧边栏效果如下:

4. 部署到GitHub Pages
你需要在hexo文件夹下运行:
hexo clean && hexo g && hexo d然后就可以在GitHub中看到配置完YUN主题的HEXO博客啦!
5. 其他HEXO教程推荐
配置 YUN 主题:
发布文章: