本文发布于642天前,最后更新于462天前,其中的信息可能有所发展或是发生改变。如有疑问请联系邮箱:admin@yemengstar.com。
1.前言
有事在外,但是想要访问你的代码?Code-Server完全能够满足你的要求!
GitHub地址:coder/code-server: VS Code in the browser
强烈推荐使用1Panel快速部署!

特性:
- 在具有一致开发环境的任何设备上编写代码。
- 使用云服务器加快测试、编译、下载等速度。
- 在旅途中保持电池寿命;让所有密集型任务都在服务器上运行。
2.准备
夜梦这里使用的是雨云的服务器,长期全场景九折 + 首月五折优惠链接:https://www.rainyun.com/
此项目强烈推荐使用域名并开启 SSL。通过 namesilo 注册域名可以使用 1 美元优惠码:yemeng。
在开始部署之前,你需要安装 docker 和 docker-compose。具体安装见:【docker】在服务器上安装 docker/docker-compose
3.部署
我们这里使用docker-compose进行部署。
创建配置文件
cd ~
mkdir -p /data/coder/config
mkdir coder && cd coder && vim docker-compose.yml贴入配置信息,其中端口冲突的自己改端口,密码也改成自己的。
---
version: "2.1"
services:
code-server:
image: lscr.io/linuxserver/code-server:latest
container_name: code-server
environment:
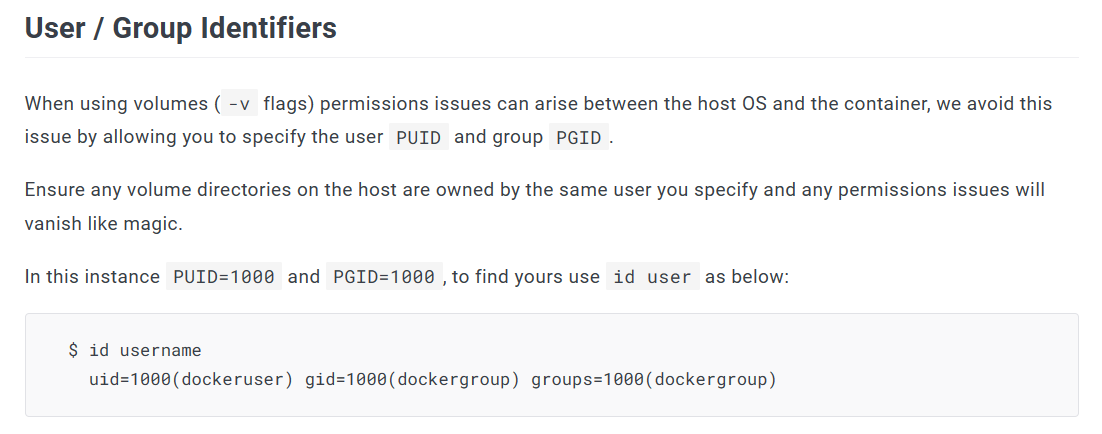
- PUID=1000
- PGID=1000
- TZ=Etc/UTC
- PASSWORD=password #optional
- HASHED_PASSWORD= #optional
- SUDO_PASSWORD=password #optional
- SUDO_PASSWORD_HASH= #optional
- PROXY_DOMAIN=code-server.my.domain #optional你的域名
- DEFAULT_WORKSPACE=/config/workspace #optional
volumes:
- /root/data/coder/config:/config
ports:
- 8443:8443
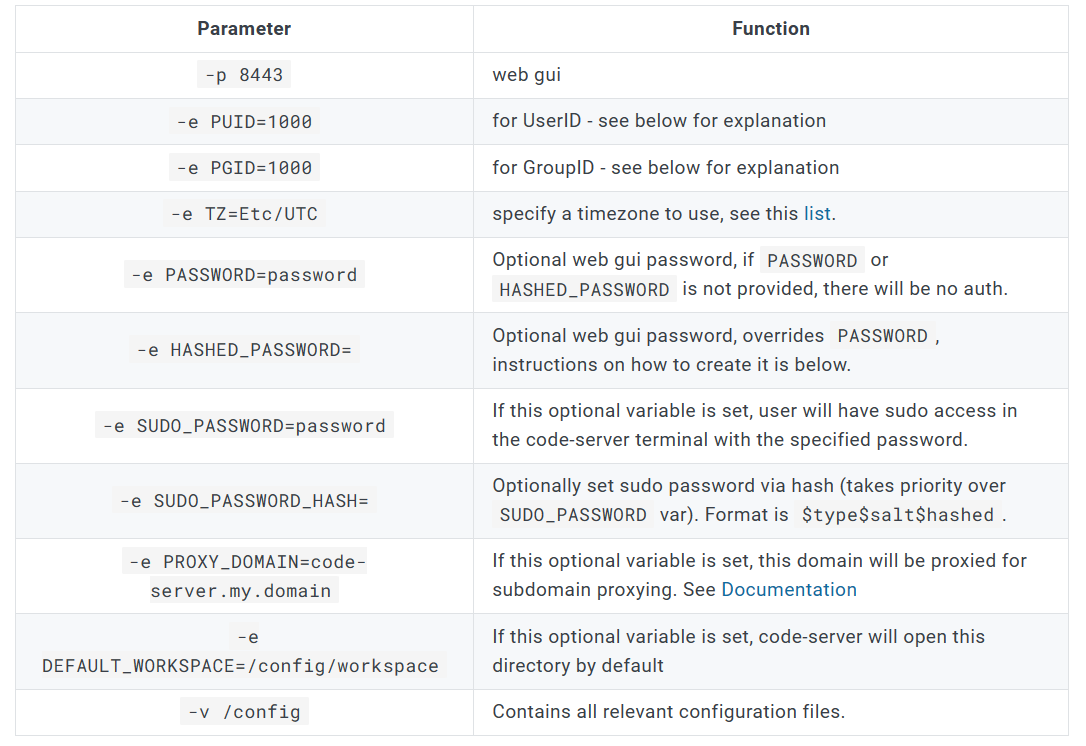
restart: unless-stoppedoption的具体填写可以参考官方给出的提示


然后启动服务
docker-compose up -d4.反向代理
夜梦推荐使用 namesilo 注册域名,注册时填写优惠码 yemengstar 可以减免 1$ 费用。
如果你有自己的域名,并且希望 Code-Server 能够通过域名访问,那么你可以看夜梦的这两篇文章进行反向代理:
【docker】反向代理神器 ——Nginx Proxy Manager 的安装
【docker】Nginx Proxy Manager 的使用
使用反代请务必开启Websockets Support
5.使用
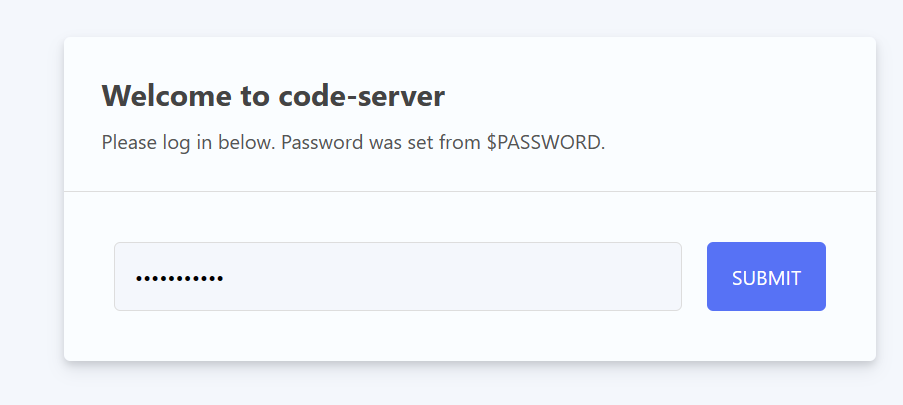
安装完成以后,我们访问ip:8443/code-server.my.domain进入页面:

输入密码即可访问code-server。

具体的使用操作和客户端VS Code一样,夜梦这里就不再赘述了。
