1. 前言
夜梦在这篇文章中介绍了使用WordPress从零开始建设自己的网站,这篇文章夜梦将介绍一下wordpress主题的配置和argon主题的基本使用。这篇文章仅介绍argon主题的配置,不涉及wordpress基础设置。
2. 安装主题
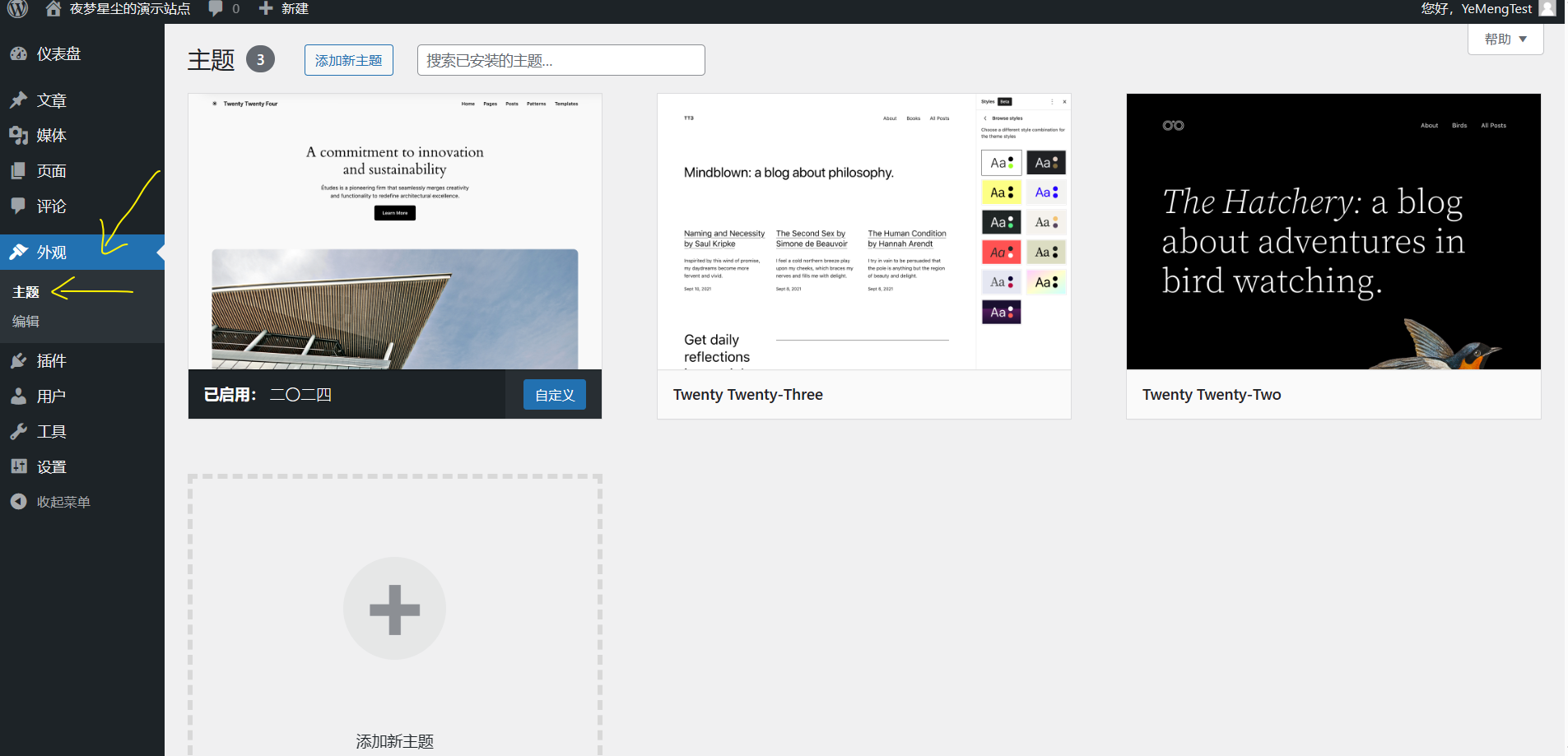
我们进入到wordpress的后台(访问地址通常为yourDomain.com/wp-admin),点击左侧导航栏的外观,选择主题:

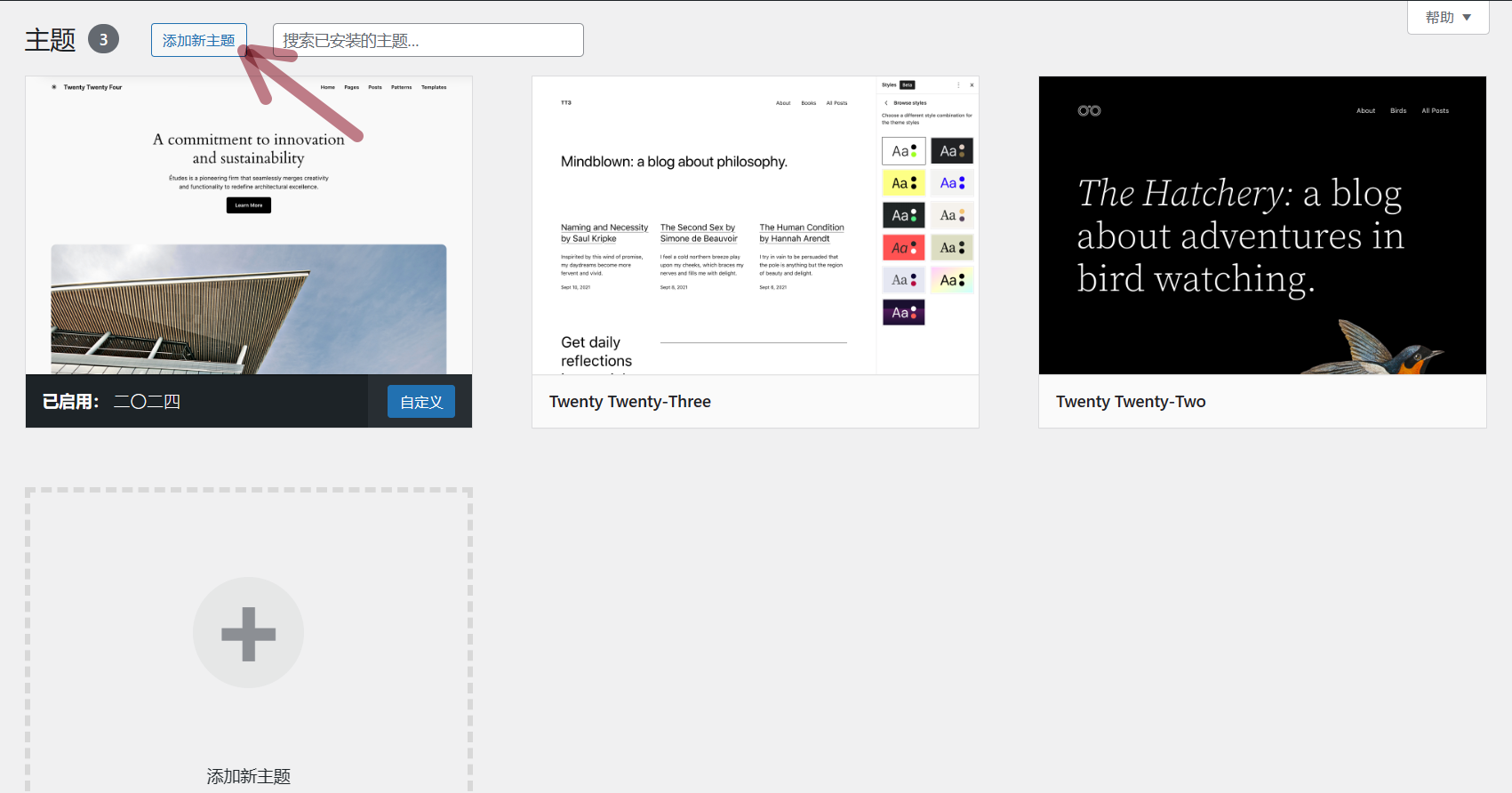
然后选择添加新主题:

我们将下载好的主题文件上传:

点击立即安装:

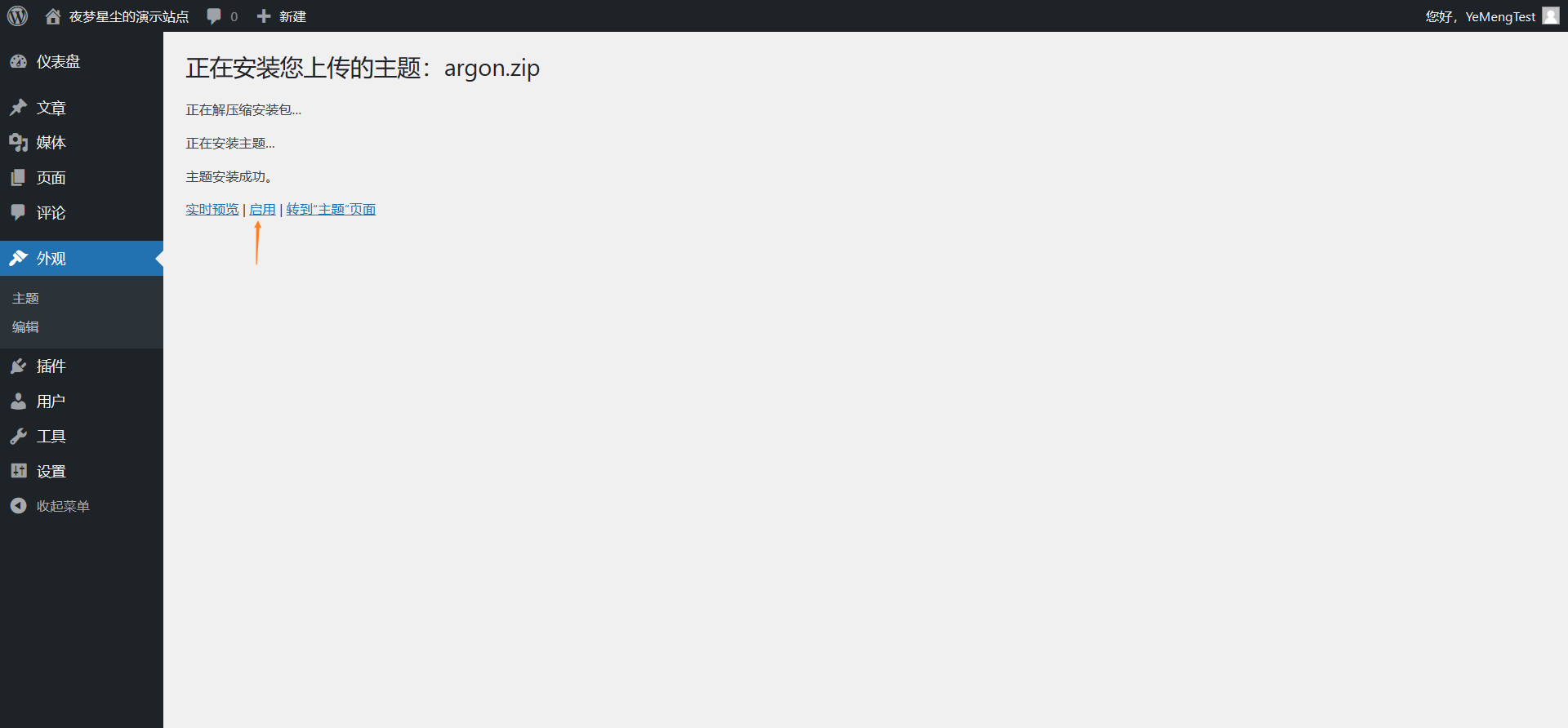
安装完成后,我们启用主题:

然后就可以访问主页看到基本的主题样式了:

3. 配置主题
这里夜梦简单说一下argon主题的配置。
因为argon提供了可视化配置界面,所以夜梦这里就简单说一下几项可能需要修改的地方。
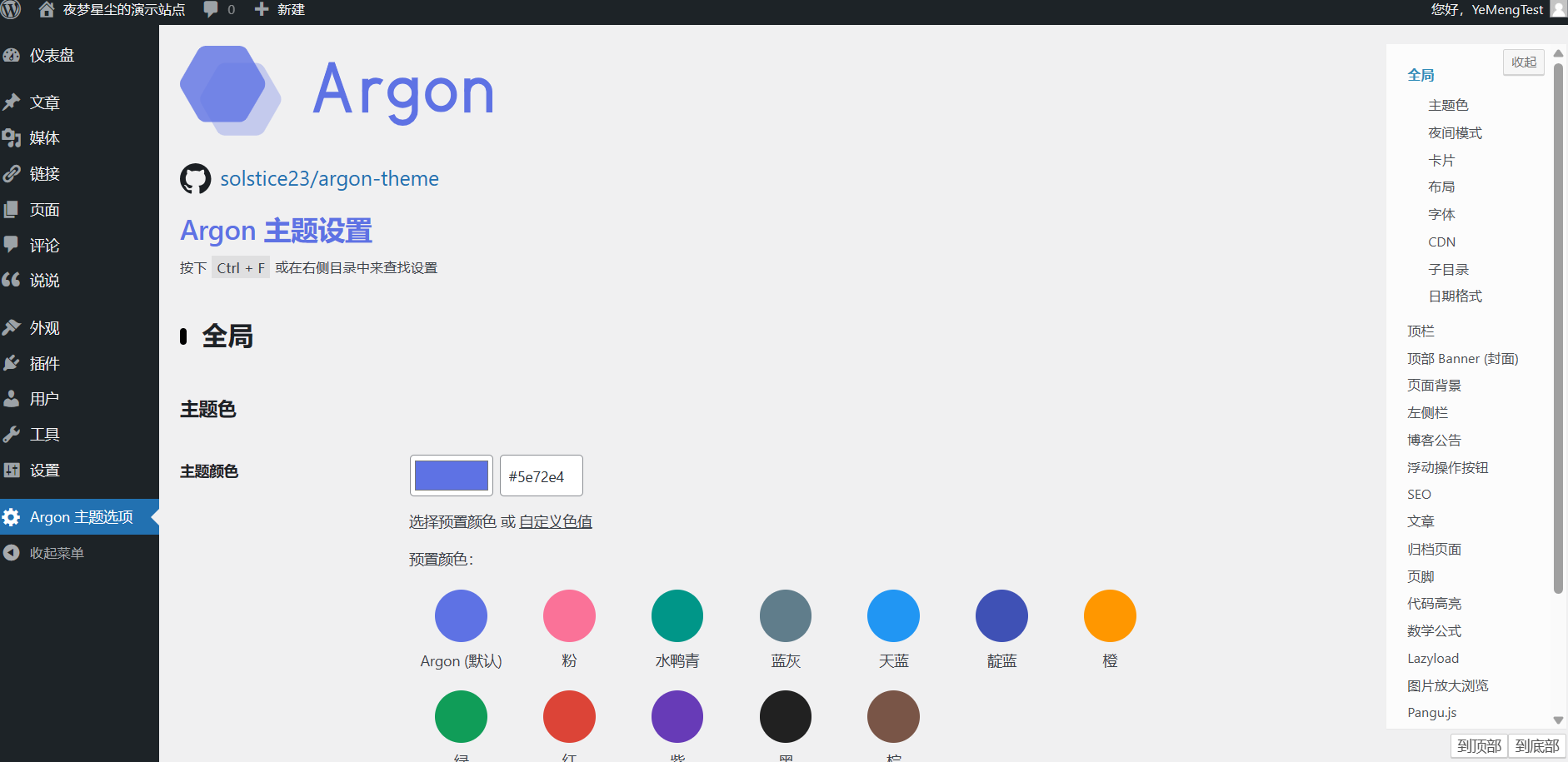
我们点击左侧导航栏中的argon主题选项:

你可能需要修改的有:
3.1 全局
全局配置里面的主题色可以根据你的喜好进行修改。推荐开启沉浸式主题色。可以让页面颜色更加自然。
夜间模式根据自己的需求选择即可,一般不改。
卡片可以不做修改。
布局根据自己的喜好进行选择。夜梦喜欢的是双栏单列。如果博客内容偏向生活的话,瀑布流是不错的选择。
全局的其余选项可以不做改动。
3.2 顶栏
就是顶部的导航栏:

你可以调整自己看看,哪个顺眼选哪个即可。图片除非背景色为透明,否则不建议加。

顶栏毛玻璃可以开,挺好看的。
3.3 顶栏banner
就是这里:

建议全屏并透明化,Banner标题打字动画开启。背景图片可以使用对象存储或者是本地图片。因为后面直接夜梦这里不使用banner背景!
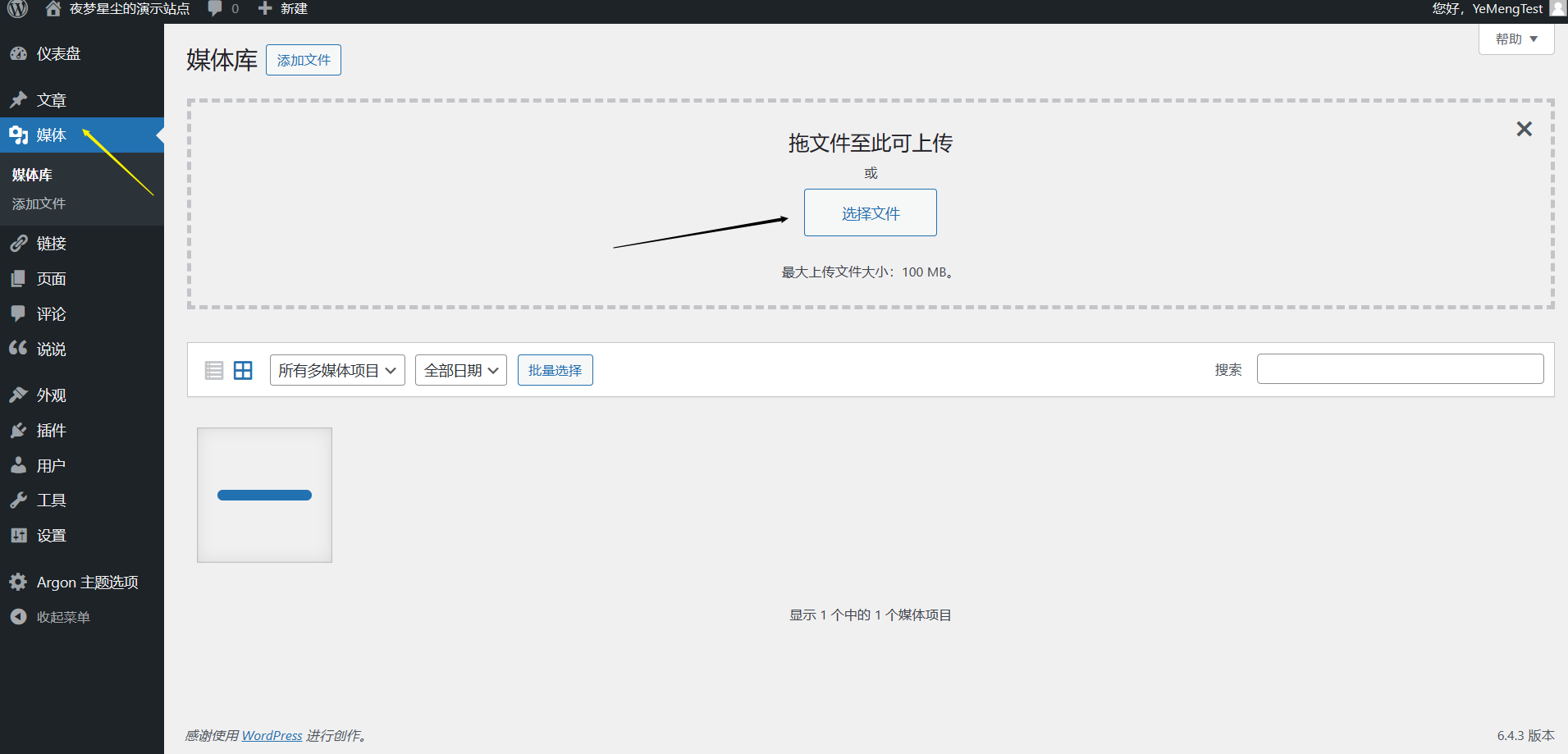
3.4 设置背景图片
夜梦这里图省事,仅上传背景图片到本地:

然后设置页面背景。
到这里,夜梦的演示站点长这样:

建议开点透明度,多少自己把握就可以了。
3.5 左侧栏及公告
字面意思,自己设置即可。提示留空即可的都可以空。格言调用--hitokoto--就行。公告自己写即可。
然后左侧栏就长这样:

3.6 文章
只用修改文章meta信息的第一行,别的都可以不改。具体第一行显示啥可以自己选。全加上也无妨。

别的自己调,都是字面意思。唯一需要注意的是,文末附加内容建议使用HTML。
3.7 页脚
页脚和文末附加内容差不多,也建议使用HTML。比如:

3.8 其他
其他的选项可以改也可以不改。如果你不满足于已有的配置,可以直接修改代码文件。不过既然你都看夜梦的这篇文章了,估计也改不来代码,所以不要去动主题代码文件!
4. 结语
感谢solstice23大大能够设计出如此美观的主题argon。在修改主题时,请勿将页脚末尾的作者-主题(Theme Argon By solstice23)删除!
夜梦在这篇文章中未提及如何创建文章分类和新建默认页面,并将这些添加到菜单中。其实这些都在左侧导航栏中,夜梦相信小伙伴们都会搞的~其实就是夜梦太懒了