前言
为什么要用halo来进行第一次演示,因为:
- halo的部署十分简单。虽然要使用代码,但是基本只要复制粘贴夜梦教程里面的就行。
- 部署halo不需要花费长时间来安装宝塔以及相关环境,可以节省大量时间。以夜梦的经历来看,1C1G这种低配服务器如果进行宝塔编译部署LNMP环境通常需要一个小时以上。
- 1.6.0版本的halo的后台简洁明了,易于上手操作。并且1.6版本的halo适配的主题很多,大家可以自行前往主题仓库 | Halo 建站 – 强大易用的开源建站工具进行挑选。
PS:使用halo需要进行反向代理,也要用到之前解析的域名,(夜梦解析的是www.dreamorrow.top)。不过大家不用担心,具体过程夜梦会在教程里面做详细叙述。
1.准备工作
这篇教程夜梦将演示搭建1.6.0版本(目前halo更新到了2.x,2.x的配置文件与1.x的配置文件有较大差异,如果想部署最新的2.20版本,请参考夜梦新发布的文章!)的Halo博客系统。
本次博客搭建于非大陆服务器上(具体为雨云的美国洛杉矶2区),所以不用备案。
根据前三份教程,我们已经准备好了:
- 一台雨云的云服务器。地域为美国洛杉矶2区,配置为1C1G。
- 一个域名。注册商为namesilo。
- 能够远程连接服务器的XShell。
- 充足的时间与耐心,以及面对ERROR不放弃的良好心态。
如果搭建过程中遇到问题,可以直接联系夜梦的邮箱,夜梦看到之后会第一时间进行回复。夜梦会解决力所能及的问题。
下面的几个步骤是以后建设站点的常用步骤,其中 2.连接服务器,4.解析域名 在前面的教程中已经完成,所以这里不再做演示了。
2.连接服务器
这里不再做详细描述,具体过程可以看从零开始建设自己的网站(6)——连接服务器
3.部署Halo
这部分我们正式部署halo博客。各位小伙伴们复制下面出现的代码哦~夜梦也会对代码做些许描述。
这里先贴出halo1.6版本的官方安装文档:Halo Documents
我们先安装docker,因为我们采用的是Ubuntu22.04版本,所以可以使用snap快速安装:
snap install docker稍等片刻等待安装完成之后,可以采用docker -v查看所安装的docker版本。
Docker version 20.10.17, build 100c70180f
docker安装完毕之后,我们就可以进行halo的安装了。
我们回到~并创建.halo文件夹,然后进来.halo文件夹。
mkdir ~/.halo && cd ~/.halo
之后我们下载官方的示例配置文件到我们的.halo工作目录:
wget https://dl.halo.run/config/application-template.yaml -O ./application.yaml根据自己的需要编辑配置文件,配置数据库或者端口等。夜梦将在这里进行演示:
vim application.yaml大家会在终端看到如下信息,夜梦在每行代码的后面用#写注释:
server:
port: 8090 #外部访问端口
# Response data gzip.
compression:
enabled: false
spring:
datasource:
# H2 database configuration. #H2数据库信息如下:
driver-class-name: org.h2.Driver
url: jdbc:h2:file:~/.halo/db/halo
username: admin #数据库用户名(推荐修改)
password: 123456 #数据库密码(推荐修改)
# MySQL database configuration.
# driver-class-name: com.mysql.cj.jdbc.Driver
# url: jdbc:mysql://127.0.0.1:3306/halodb?characterEncoding=utf8&useSSL=false&serverTimezone=Asia/Shanghai&allowPublicKeyRetrieval=true
# username: root
# password: 123456
# H2 database console configuration.
h2:
console:
settings:
web-allow-others: false
path: /h2-console
enabled: false
halo:
# Your admin client path is https://your-domain/{admin-path}
admin-path: admin #后台管理路径,可以修改
# memory or level
cache: memory由于文件内容较多,如果修改的话比较麻烦,所以我们不做任何调整,而是先删除此配置文件。
英文输入法下,按esc,并在终端中输入:wq退出文件。
然后我们在halo目录下面,输入下面的代码先删除配置文件:
rm -f application.yaml #删除配置文件然后再新建一个空白的文件,我们在空白的文件中输入我们想要的配置:
vim application.yaml到这里,我们便进入了这个空白文档,我们先不做任何操作。
在这篇教程中,夜梦将配置文件修改成下面:
server:
port: 8090 #外部访问端口
# Response data gzip.
compression:
enabled: false
spring:
datasource:
# H2 database configuration. #H2数据库信息如下:
driver-class-name: org.h2.Driver
url: jdbc:h2:file:~/.halo/db/halo
username: ahdi190 #数据库用户名(推荐修改)
password: D21j0jJF #数据库密码(推荐修改)
# MySQL database configuration.
# driver-class-name: com.mysql.cj.jdbc.Driver
# url: jdbc:mysql://127.0.0.1:3306/halodb?characterEncoding=utf8&useSSL=false&serverTimezone=Asia/Shanghai&allowPublicKeyRetrieval=true
# username: root
# password: 123456
# H2 database console configuration.
h2:
console:
settings:
web-allow-others: false
path: /h2-console
enabled: false
halo:
# Your admin client path is https://your-domain/{admin-path}
admin-path: admin #后台管理路径,可以修改
# memory or level
cache: memory复制上面的代码,回到我们的终端,在英文输入法状态下,按i进入编辑模式,然后鼠标右键选择粘贴选择粘贴到终端。
然后英文输入法下按esc,并在终端中输入:wq保存文件退出。
然后我们就可以拉取最新的 Halo 镜像了。
docker pull halohub/halo:1.6.0
最后一步,创建docker容器:
docker run -it -d --name halo -p 8090:8090 -v ~/.halo:/root/.halo --restart=unless-stopped halohub/halo:1.6.0
一点点解释:
- -it: 开启输入功能并连接伪终端
- -d: 后台运行容器
- –name: 为容器指定一个名称
- -p: 端口映射,格式为
主机(宿主)端口:容器端口,可在application.yaml配置。 - -v: 工作目录映射。形式为:-v 宿主机路径:/root/.halo,后者不能修改。
- –restart: 建议设置为
unless-stopped,在 Docker 启动的时候自动启动 Halo 容器。
创建完毕容器之后,我们就可以通过http://ip:8090访问我们的halo博客了!
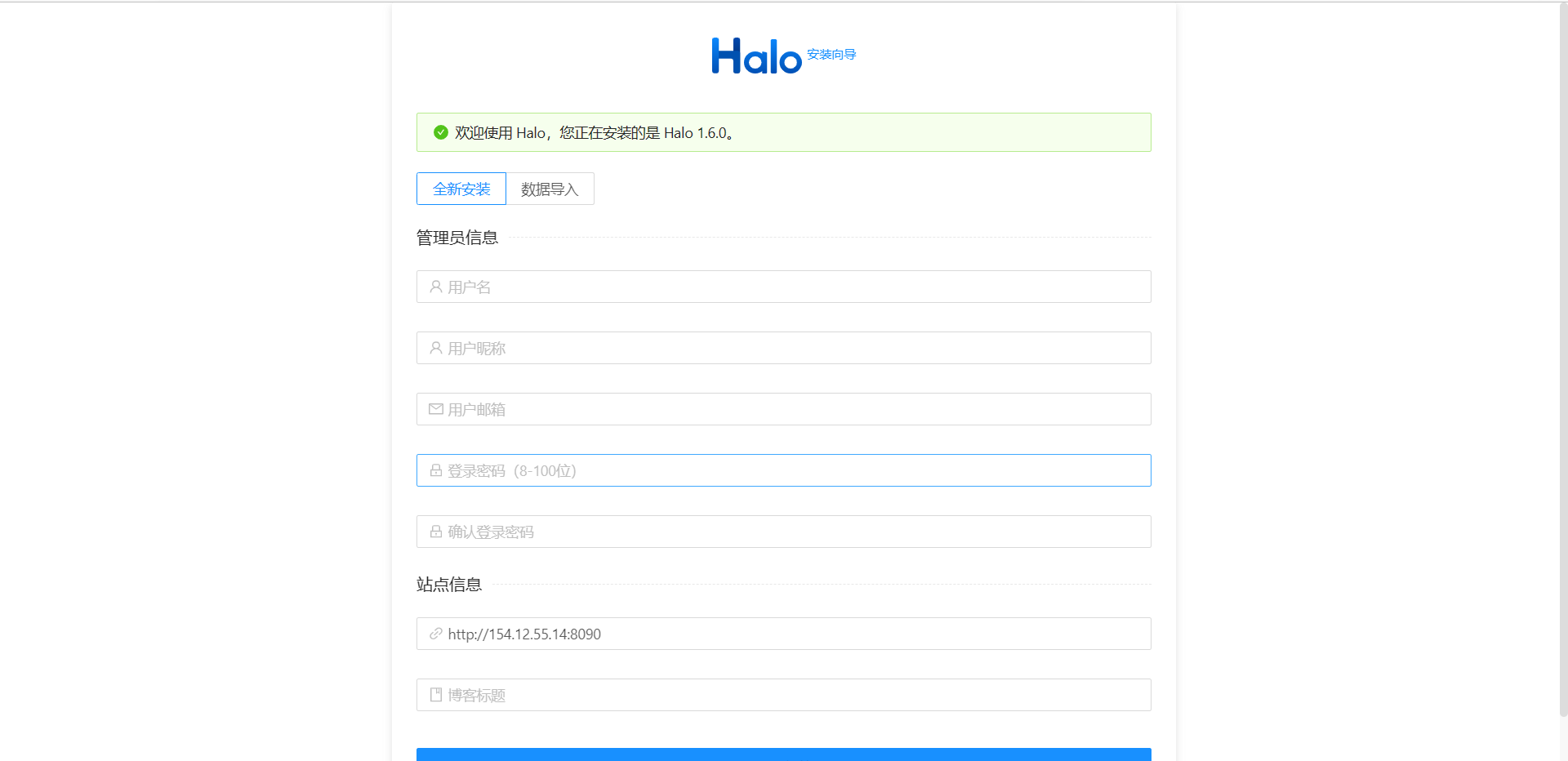
通过http://ip:8090访问博客,我们将进入配置页面:


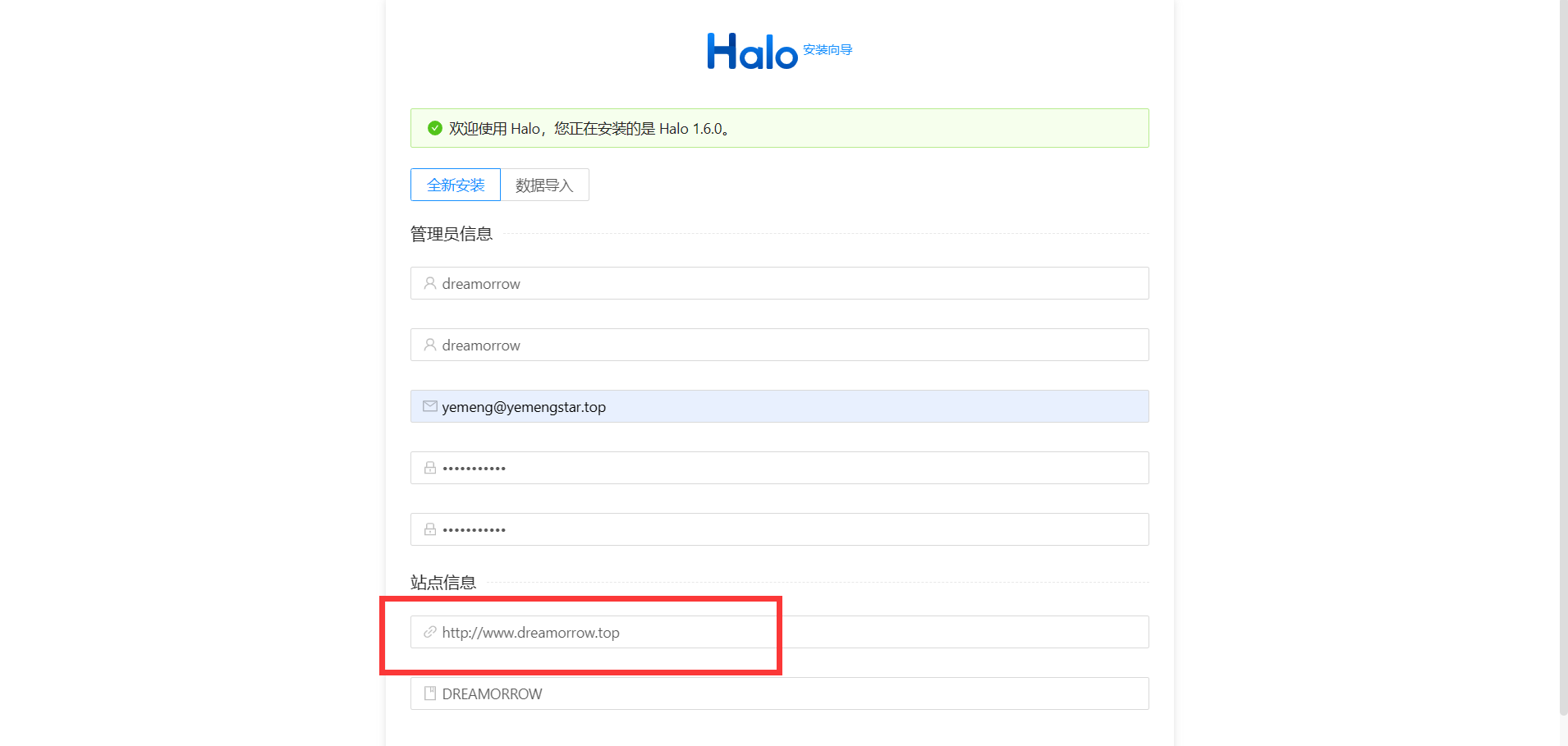
上面的用户名、用户昵称、用户邮箱、用户密码自己填就好了,就和普通的注册账号没什么两样。需要注意的是下面站点信息中夜梦用红框框出来的地方。这里我们填写先前解析到这个IP的域名!
也就是将上上张图的IP改为自己的域名!不过忘记了也没关系,到时候后台还能改。
另外,夜梦这里暴露了自己的IP地址,因为这仅仅是一台演示服务器,很快到期,不会对夜梦造成任何影响。但是你别暴露自己的IP = =
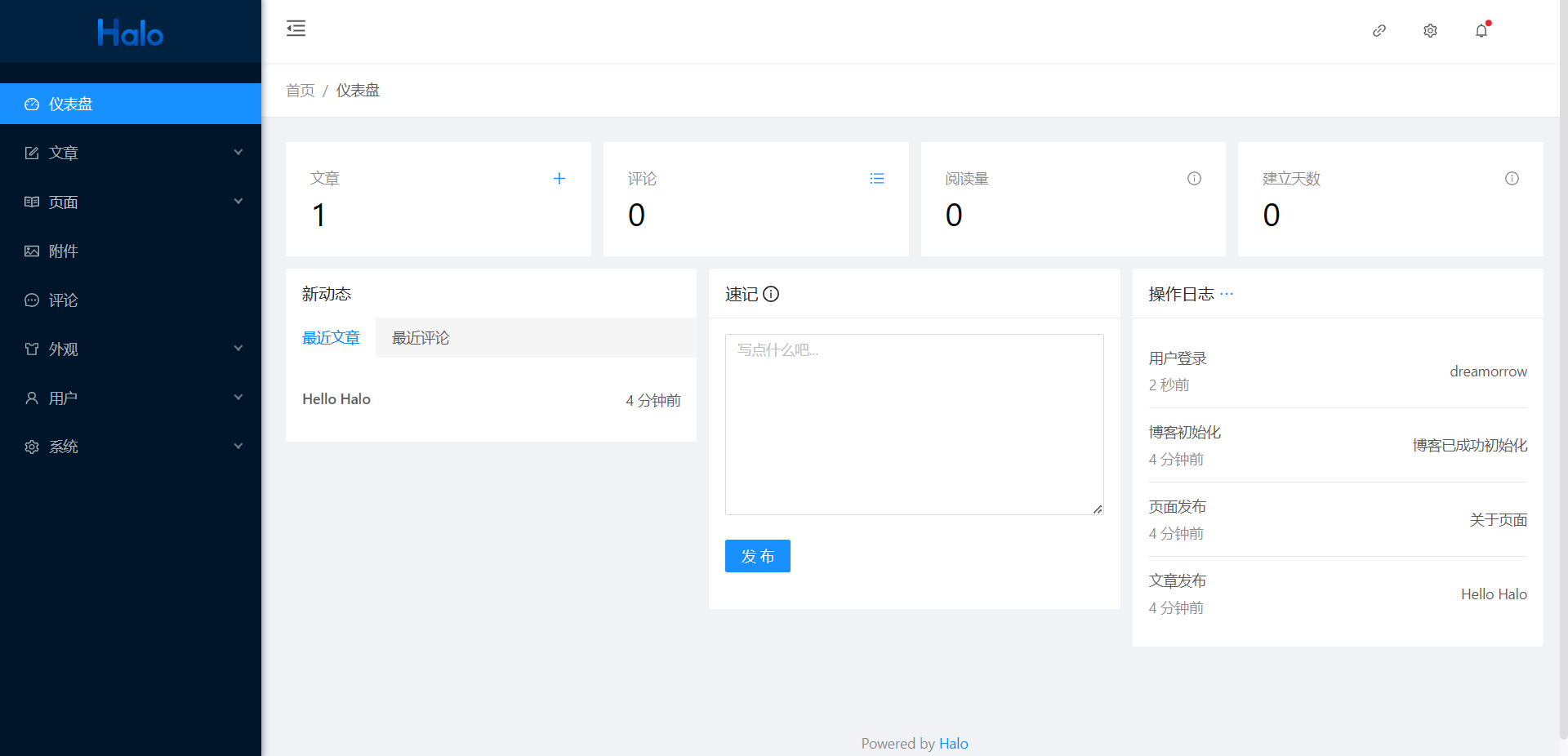
完成配置之后登录,即可进入网站后台:

但是到这里我们并没有结束网站的建设,因为现在你仅仅可以通过IP:端口访问你的halo博客,而不能通过你的域名进行访问。我们需要完成反向代理的设置。
4.解析域名
这里不再做详细描述,具体过程可以看从零开始建设自己的网站(5)——购买域名
5.设置反向代理
5.1安装Nginx Proxy Manager
直接无脑复制粘贴下面的代码到终端就好了。
sudo -i
mkdir -p /root/data/docker_data/npm
cd /root/data/docker_data/npmvim docker-compose.yml在英文输入法状态下,按i进入编辑模式,复制下面的代码,然后鼠标右键选择粘贴选择粘贴到终端。
version: '3'
services:
app:
image: 'jc21/nginx-proxy-manager:latest'
restart: unless-stopped
ports:
- '80:80' # 冒号左边可以改成自己服务器未被占用的端口
- '81:81' # 冒号左边可以改成自己服务器未被占用的端口
- '443:443' # 冒号左边可以改成自己服务器未被占用的端口
volumes:
- ./data:/data # 冒号左边可以改路径,现在是表示把数据存放在在当前文件夹下的 data 文件夹中
- ./letsencrypt:/etc/letsencrypt # 冒号左边可以改路径,现在是表示把数据存放在在当前文件夹下的 letsencrypt 文件夹中按一下 esc,然后:wq 保存退出,之后:
cd /root/data/docker_data/npm # 来到 dockercompose 文件所在的文件夹下
docker-compose up -d 然后我们就可以通过 http://ip:81 访问反向代理WEB管理页面。
默认登陆名和密码:
Email: admin@example.com
Password: changeme
5.2使用Nginx Proxy Manager
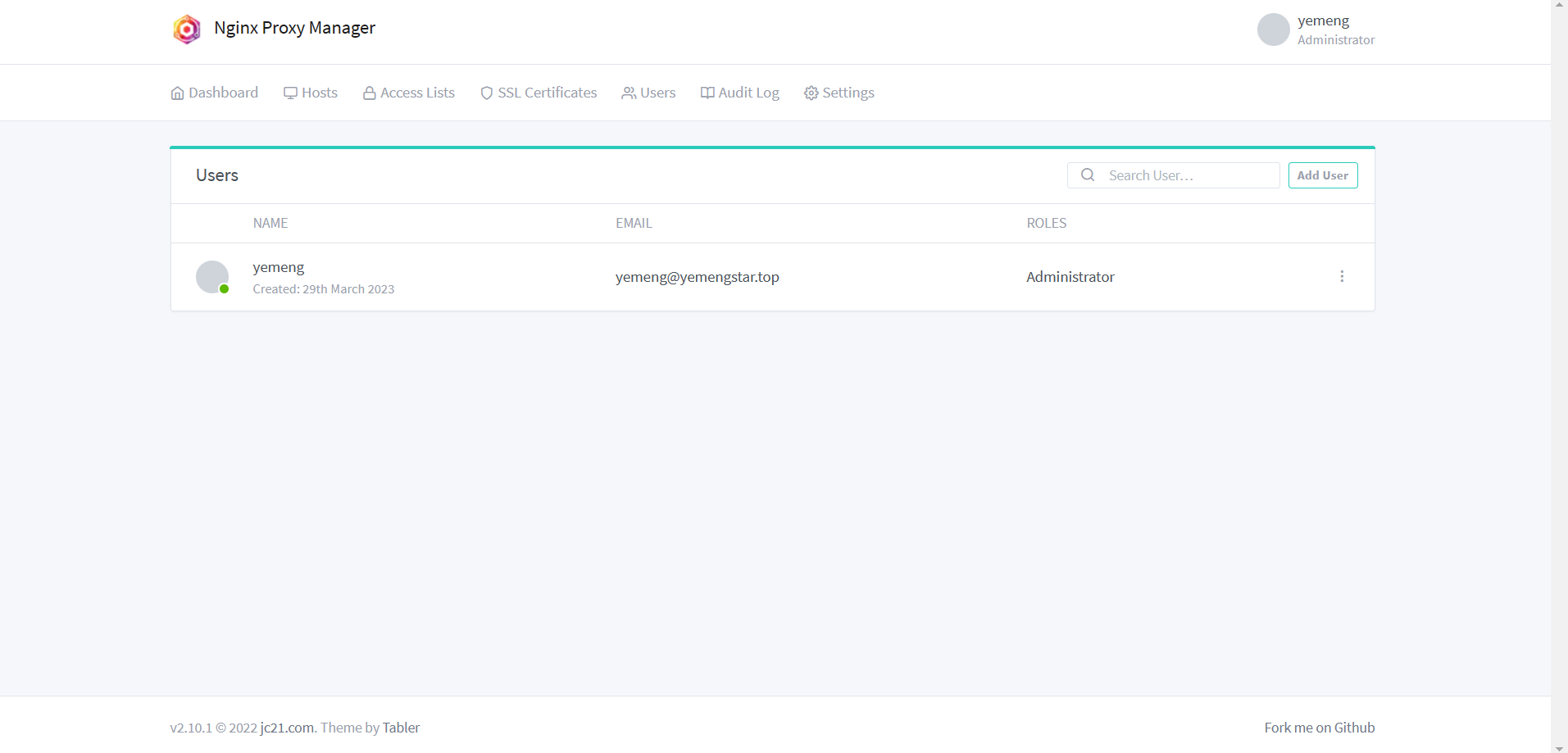
登录进入Nginx Proxy Manager之后,会要求修改用户名、邮箱和密码。
修改完毕后,进入主页面:

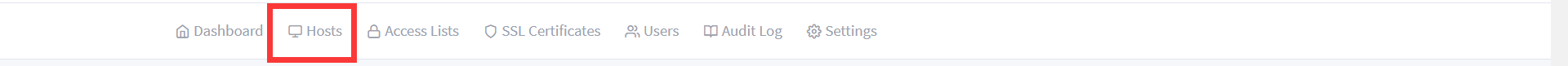
点击上面的HOSTS:

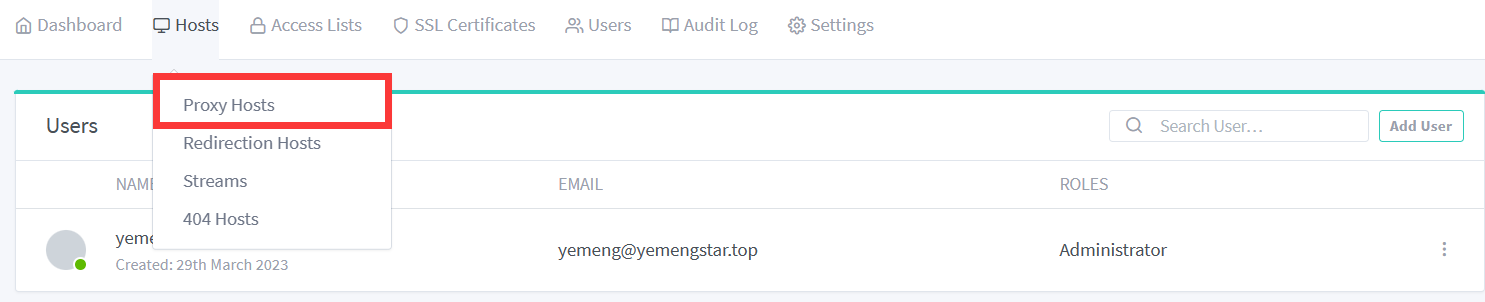
点击proxy hosts:

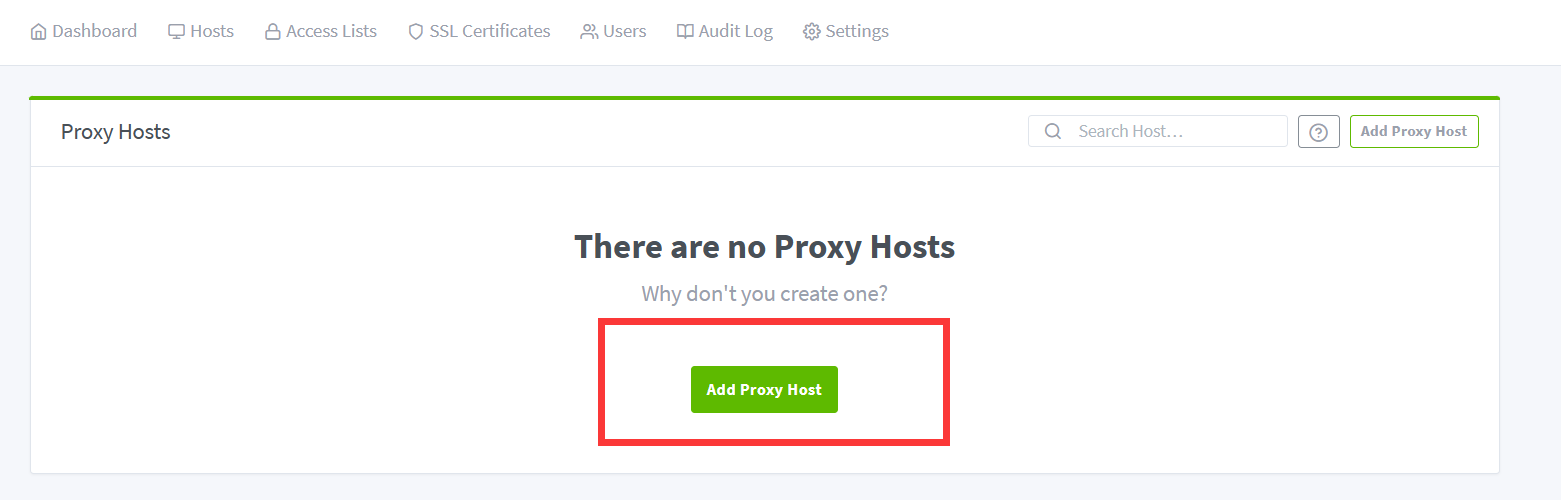
Add Proxy Host:

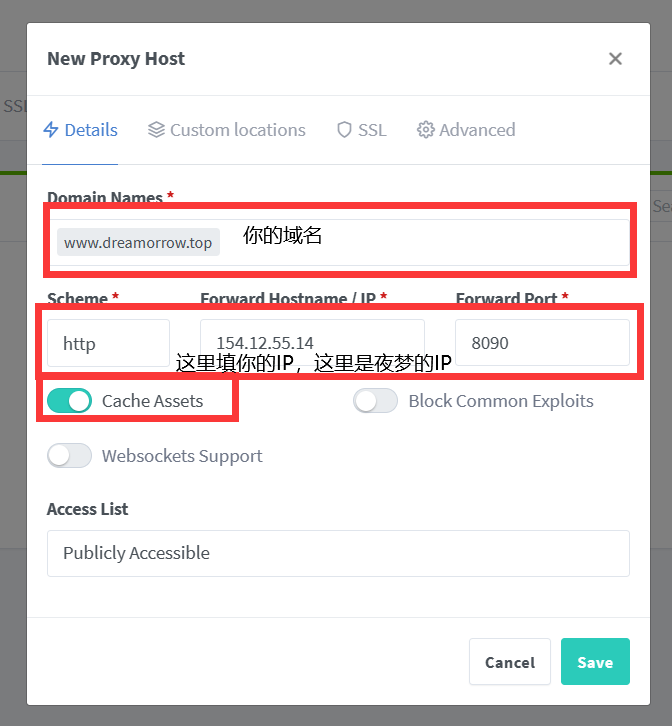
填写你自己的域名和服务器IP地址:

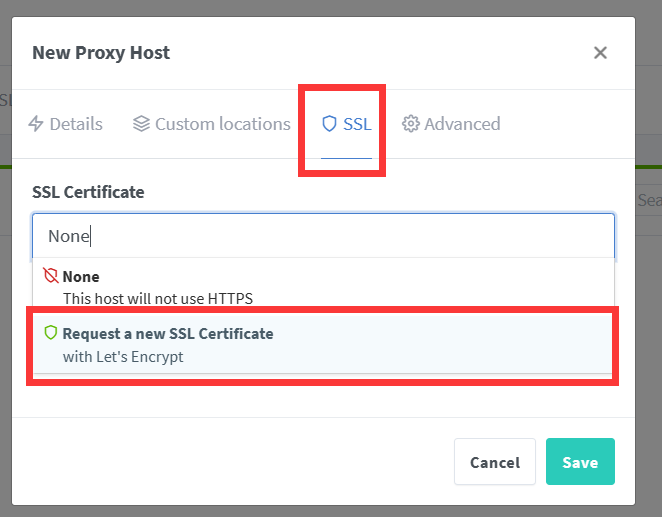
这里我们申请SSL证书:


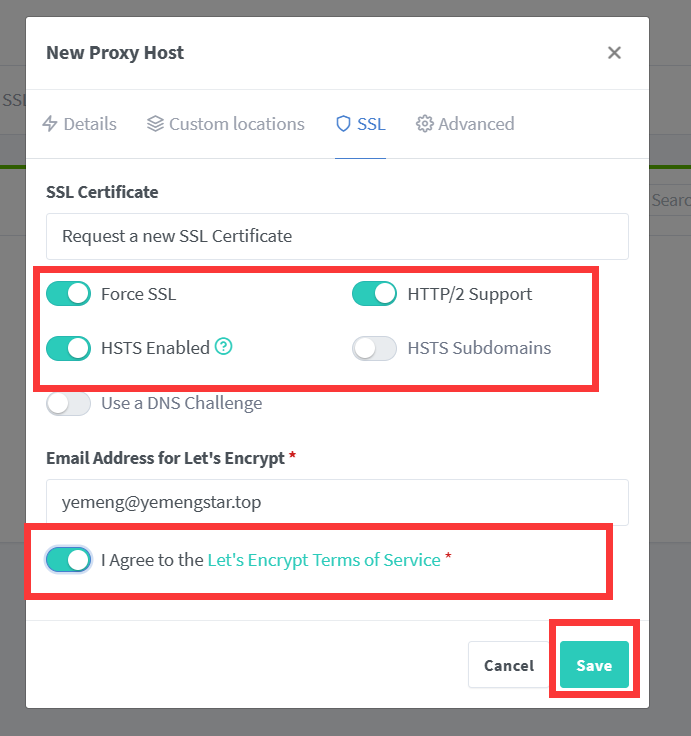
全部勾上以后点击SAVE即可!
然后我们就可以通过域名来访问网站了!
到此,搭建halo的教程就结束了,halo的后台小伙伴们可以自己研究哦~
你的域名/admin别忘了哦~