1. 前言
夜梦敢说这篇文章和HEXO系列教程 | 使用GitHub部署静态博客HEXO | 小白向教程是全网最详细的Hexo部署教程之二了!如果遇到问题你可以通过邮箱联系夜梦,夜梦看到了就会回复的!当然,再详细的文章也可能有错误,大家如果发现文章有问题的话请联系夜梦哦!
夜梦曾在HEXO系列教程 | 使用GitHub部署静态博客HEXO | 小白向教程中介绍了如何借助GitHub Pages来部署Hexo,但是这篇文章介绍的方法只能够将public文件夹中的内容上传到GitHub(就是纯静态HTML),因此无法使用Qexo来进行动态管理。省流:默认部署方式是Deploy from a branch(以分支部署):

所以这篇文章,夜梦将介绍部署Hexo的另一种方式——借助GitHub Actions部署GitHub Pages。本地部署的方法和夜梦之前写的文章一样,所以这里就直接复制了~
具体可以看官方文档(说实在的这文档有点……一言难尽):在 GitHub Pages 上部署 Hexo | Hexo
2. 准备Hexo
部署Hexo可以参考夜梦的这篇文章的第2节至第5节(只需要到第5节!!!):HEXO系列教程 | 使用GitHub部署静态博客HEXO | 小白向教程。因为流程一致,夜梦在这篇文章中不再赘述了。
接下来我们要做的就和夜梦前面写的这篇文章不一样了。前面这篇教程仅需要把public/这个文件夹下的内容上传到GitHub中,而利用GitHub Actions部署则不需要上传public/这个文件夹。
简而言之,这篇文章介绍的方法,不需要你在本地生成public文件夹,也就是不需要执行hexo c/hexo g/hexo d等命令。当然夜梦建议你本地执行一下,先看看效果,然后再上传到github中。
3. 首次将gh-pages分支push到GitHub
在本地Hexo仓库(HEXO文件夹)打开git命令界面(Git Bash),初始化仓库:
git init切换到gh-pages分支:
git checkout -b gh-pages添加文件到暂存区,将项目目录中的所有文件添加到 Git 的暂存区:
git add .提交更改,提交所有添加的文件,生成一个提交记录:
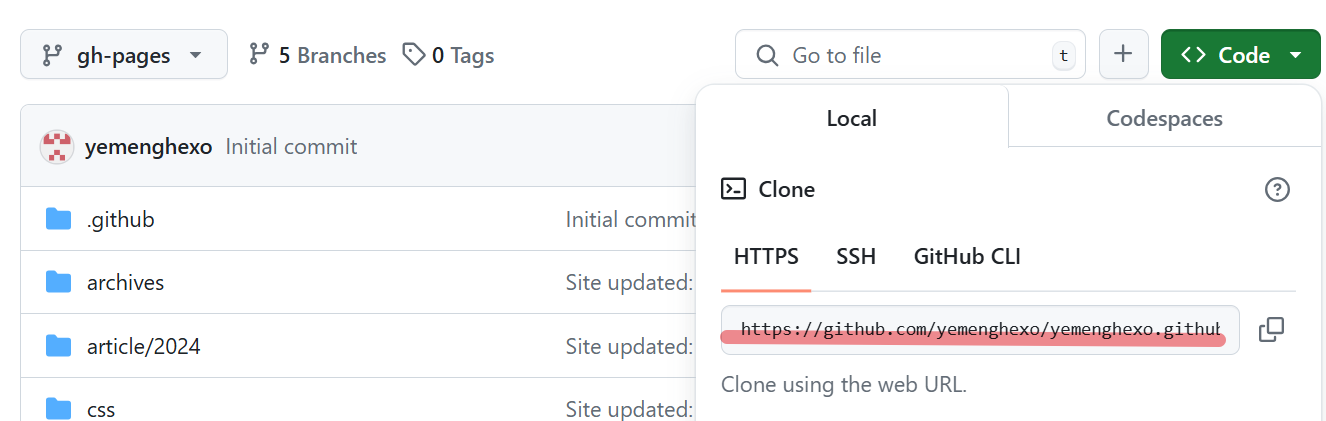
git commit -m "这是第一次提交Hexo"复制 GitHub 仓库的 URL: 在浏览器中打开你的 GitHub 仓库,点击 Code 按钮,然后复制仓库的 HTTPS 或 SSH 地址。

然后运行下面的命令,将本地仓库与GitHub仓库关联:
git remote add origin <GitHub仓库的URL>将本地仓库的内容推送到GitHub仓库的gh-pages分支:
git push -u origin gh-pages如果是第一次推送,这个命令会将本地分支与远程分支关联,并推送所有内容。
如果你的Github仓库中已经有文件了,那夜梦建议你直接强制推送本地仓库到GitHub中(运行过上面那行命令就不要运行下面这行命令了!):
git push --force origin gh-pages4. 创建 Workflow
我们在GitHub的Hexo仓库中,找到Settings->Pages->Build and deployment,将source选择为GitHub Actions。

等待它设置完成以后,我们选择Create your own(自己创建一个workflow文件)。在配置这个文件之前,我们先查看一下我们自己电脑上的Node.js版本。

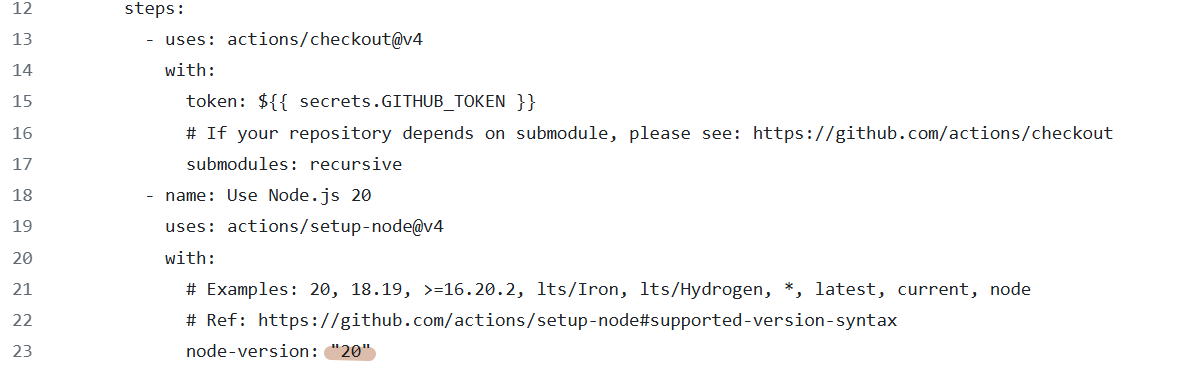
然后将Node.js的版本替换为上个步骤中记下的版本,具体位置可以看夜梦的图示:

修改完成以后,就可以把这个配置文件复制到workflow配置文件中了(记得命名为pages.yml)。
name: Pages
on:
push:
branches:
- gh-pages # 我们设置的分支是 gh-pages
jobs:
build:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v4
with:
token: ${{ secrets.GITHUB_TOKEN }}
# If your repository depends on submodule, please see: https://github.com/actions/checkout
submodules: recursive
- name: Use Node.js 20
uses: actions/setup-node@v4
with:
# Examples: 20, 18.19, >=16.20.2, lts/Iron, lts/Hydrogen, *, latest, current, node
# Ref: https://github.com/actions/setup-node#supported-version-syntax
node-version: "20.11.1"
- name: Cache NPM dependencies
uses: actions/cache@v4
with:
path: node_modules
key: ${{ runner.OS }}-npm-cache
restore-keys: |
${{ runner.OS }}-npm-cache
- name: Install Dependencies
run: npm install
- name: Build
run: npm run build
- name: Upload Pages artifact
uses: actions/upload-pages-artifact@v3
with:
path: ./public
deploy:
needs: build
permissions:
pages: write
id-token: write
environment:
name: github-pages
url: ${{ steps.deployment.outputs.page_url }}
runs-on: ubuntu-latest
steps:
- name: Deploy to GitHub Pages
id: deployment
uses: actions/deploy-pages@v45. 再次将gh-pages分支push到GitHub
5.1 第二次push
由于我们在第4节中创建了workflow文件,而我们本地没有,所以我们需要pull一下,把GitHub上建立的workflow拉到本地。
git pull origin gh-pages然后再进行第二次推送。添加所有更改的文件(当然你也可以选着添加,夜梦这里就不介绍了):
git add .提交你所做的更改(方便看,相当于就是备注):
git commit -m "夜梦又更新hexo了"推送:
git push origin gh-pages5.2 第三次以及以后的push
添加所有更改的文件(当然你也可以选着添加,夜梦这里就不介绍了):
git add .提交你所做的更改(方便看,相当于就是备注):
git commit -m "夜梦又更新hexo了"推送:
git push origin gh-pages6. 常见报错
下面的报错是夜梦在尝试的时候遇到的,也给大家分享一下,一起避坑……
error: src refspec gh-pages does not match any解决方法如下(由ChatGPT生成,夜梦已经验证了可行性):
1、本地没有创建
gh-pages分支你可能正在尝试将
gh-pages分支推送到远程仓库,但本地并没有创建该分支。解决方法:
- 创建
gh-pages分支:
你可以通过以下命令从现有的分支(例如main或master)创建gh-pages分支:git checkout -b gh-pages这会基于当前分支创建一个新的
gh-pages分支,并切换到该分支。
- 推送
gh-pages分支到远程仓库:git push origin gh-pages2、本地分支还没有任何提交
如果你已经创建了
gh-pages分支,但没有任何提交记录,那么 Git 会认为该分支不存在,从而导致错误。解决方法:
- 在
gh-pages分支上提交一些更改:git checkout gh-pages touch index.html # 创建一个简单的文件 git add index.html git commit -m "Initial commit on gh-pages"
- 推送
gh-pages分支到远程仓库:git push origin gh-pages3、推送分支的名称错误
你可能错误地指定了分支名称,例如拼写错误或分支不存在。
解决方法:
- 检查分支名称:
确保你推送的分支名称拼写正确,并且该分支在本地已经存在。git branch # 查看所有本地分支
- 推送正确的分支:
如果你的分支名称是正确的并且存在,确保使用正确的命令推送:git push origin gh-pages通过这些步骤,你应该能够解决
src refspec gh-pages does not match any错误并成功推送到远程仓库。
7. 进阶使用
配置YUN主题:
- HEXO系列教程 | 配置云游君Yun主题PART1 | 优雅美观
- HEXO系列教程 | 配置云游君Yun主题PART2 | 优雅美观
- HEXO系列教程 | 配置云游君Yun主题PART3 | 打赏、文章永久链接、站点页脚配置
发布文章:
使用自己的域名:
8. 声明
我的博客即将同步至腾讯云开发者社区,邀请大家一同入驻:https://cloud.tencent.com/developer/support-plan?invite_code=ix9n9rnuq63i