1. 前言
夜梦在之前的一篇文章【HEXO 系列教程 | 使用 GitHub 部署静态博客 HEXO | 小白向教程】中介绍了如何利用 GitHub Pages 部署属于自己的静态博客 HEXO。HEXO 自带的主题是 landscape,十分简洁。考虑到美观,夜梦这篇文章将介绍如何在 HEXO 上使用云游君开发的 Yun 主题。
真的超级漂亮!!!经过 PART1 和PART2的美化,夜梦 HEXO 的效果如下图:

这篇文章主要介绍一下YUN主题中文末、页脚、一言的配置~
2. 文末配置
文末就是下图所指的赞赏、版权声明:

2.1 打赏
这一部分需要在 _config.yun.yml 中进行填写(覆盖原设置)。你可以开启打赏。开启以后将在每篇文章post末尾显示打赏按钮。(page 页面默认不显示,你需要设置 reward: true 以强制打开。)
enable: 开启打赏icon: 打赏图标comment: 在打赏按钮下显示你想说的话url: 你的打赏链接(当你开启打赏链接时,将自动跳转你的外部链接而不是展开二维码)methods: 数组,打赏方式
打赏二维码:默认支持 QQ、微信、支付宝打赏图标,color 为自定义图标颜色。
name: 打赏方式path: 图片路径color: 图标颜色icon: 图标名称link: 当链接存在时,点击跳转链接(否则默认打开图片链接)
夜梦的打赏设置如下:
reward:
enable: true
icon: ri:hand-coin-line
comment: 夜梦星尘这么可爱,你真的不考虑考虑嘛?
methods:
- name: 爱发电
path: https://cn-sy1.rains3.com/yemenghexo/afdian-yemenghexo.jpg
color: '#00A3EE'
icon: https://cn-sy1.rains3.com/yemenghexo/afdianlogo.png
link: https://afdian.net/a/yemengstar
# - name: 支付宝
# path: https://cdn.yunyoujun.cn/img/donate/alipay-qrcode.jpg
# color: '#00A3EE'
# icon: ri:alipay-line
# link: https://xxxx
# - name: QQ 支付
# path: 你的QQ收款码
# color: '#12B7F5'
# icon: ri:qq-line
# - name: 微信支付
# path: 你的微信收款码
# color: '#2DC100'
# icon: ri:wechat-pay-line2.2 文章链接配置
你肯定看到了上面那张图片中,夜梦这篇文章链接的“本文链接”超级长。这是因为链接采用了中文的缘故。这样的链接不利于SEO,同样也不美观,所以这里夜梦介绍一下如何修改文章的链接。
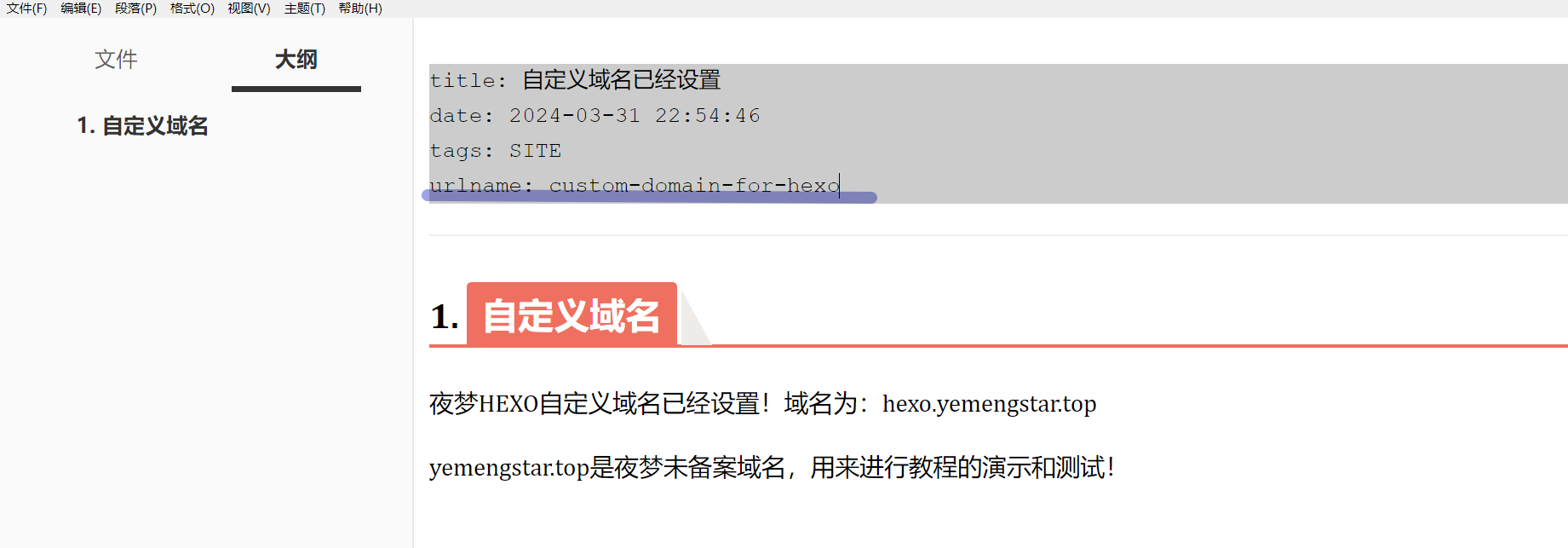
方便起见,夜梦这里只介绍最简单的方法,不需要安装插件,我们只需在写每篇markdown文章的时候,在Front-matter里加上urlname,例如:

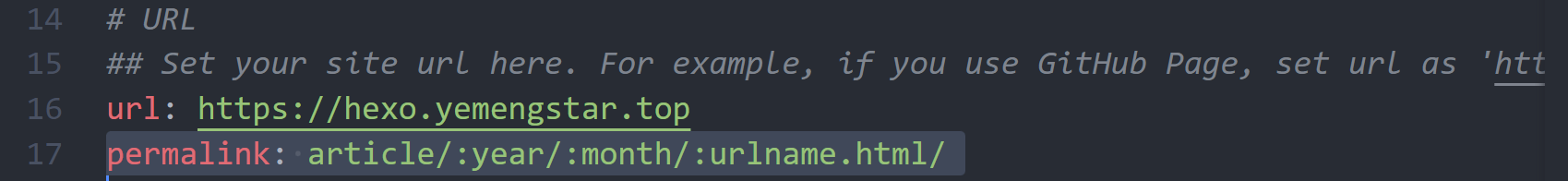
然后修改_config.yml中的URL链接(虽然前面已经设置过了,但是前面使用的是title,这里我们使用自定义的urlname):

一切准备就绪。我们可以重新加载hexo查看一下效果:
hexo clean && hexo g && hexo d搞定~

3. 站点页脚配置
站点页脚指的是站点最后显示的内容,也就是下图中圈起来的部分:

我们这里修改一下默认配置,让它符合我们自己的情况~这个部分的内容需要在_config.yun.yml中修改。你可以设置:
- 起始年份
- 图标
- 驱动
- 备案
- 运行时间
- 支持
- 自定义文本
每一项配置的意义夜梦都列在注释里面了,下面是夜梦自己的配置内容:
footer:
since: 2024 # 起始年份
# icon:
# name: ri:cloud-line
# animated: true
# color: '#0078E7'
# url: 你的链接
# title: 自拟
powered:
enable: true # 是否显示主题名称
# beian:
# enable: true # 是否显示备案
# # ICP备案
# icp: 苏ICP备xxxxxxxxxx号
# # 公安备案
# gongan:
# enable: true
# text: 苏公网安备XXXXXXXX号
# id: XXXXXXXX
live_time: # 运行时间
enable: true
prefix: 感谢陪伴
suffix: (●'◡'●)
start_time: '2024-03-20T00:00:00' # 开始时间
support: # 支持,例如又拍云联盟之类的
enable: true
title: 雨云
link: https://www.rainyun.com/YeMeng_
logo: https://cn-sy1.rains3.com/yemenghexo/rainyunlogo.png
prefix: 本站由
suffix: 提供 对象存储 服务
#下面是自定义文本,你可以自由填写
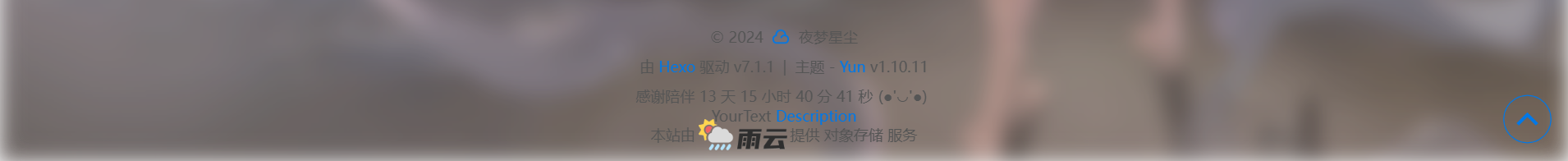
custom_text: YourText <a href="yourLink" rel="noopener" target="_blank">Description</a>配置完以后,夜梦HEXO的页脚如下(感觉应该换一张背景图片的,这个字有点看不清楚):

4. 其他 HEXO 教程推荐
配置 YUN 主题:
发布文章:
绑定域名: